CodeX is a small team of enthusiasts working on open-source products. Currently, we're looking for skilled and, more importantly, motivated people who are interested in improving technical and product skills and working with teammates on cutting-edge technologies. And who is ready to spend enough time working in CodeX.
We have some kind of probation task that will allow us to better understand your technical and motivation levels. And also it will allow us to better know each other, start your integration in our workflow. During that work we'll communicate and work together, so you also will better understand whether CodeX is interesting to you or not.
Context
Our most popular product, Editor.js, has its own ecosystem of tools: various block types, inline formatting tools, and more. One of the most commonly used tools is the Image Tool.

Hundreds of developers around the world use this tool to enrich their texts with images and videos. We are continually improving this plugin and plan to add a number of enhancements, including the ability to edit images.
We suggest you try design the image editing feature.
Task
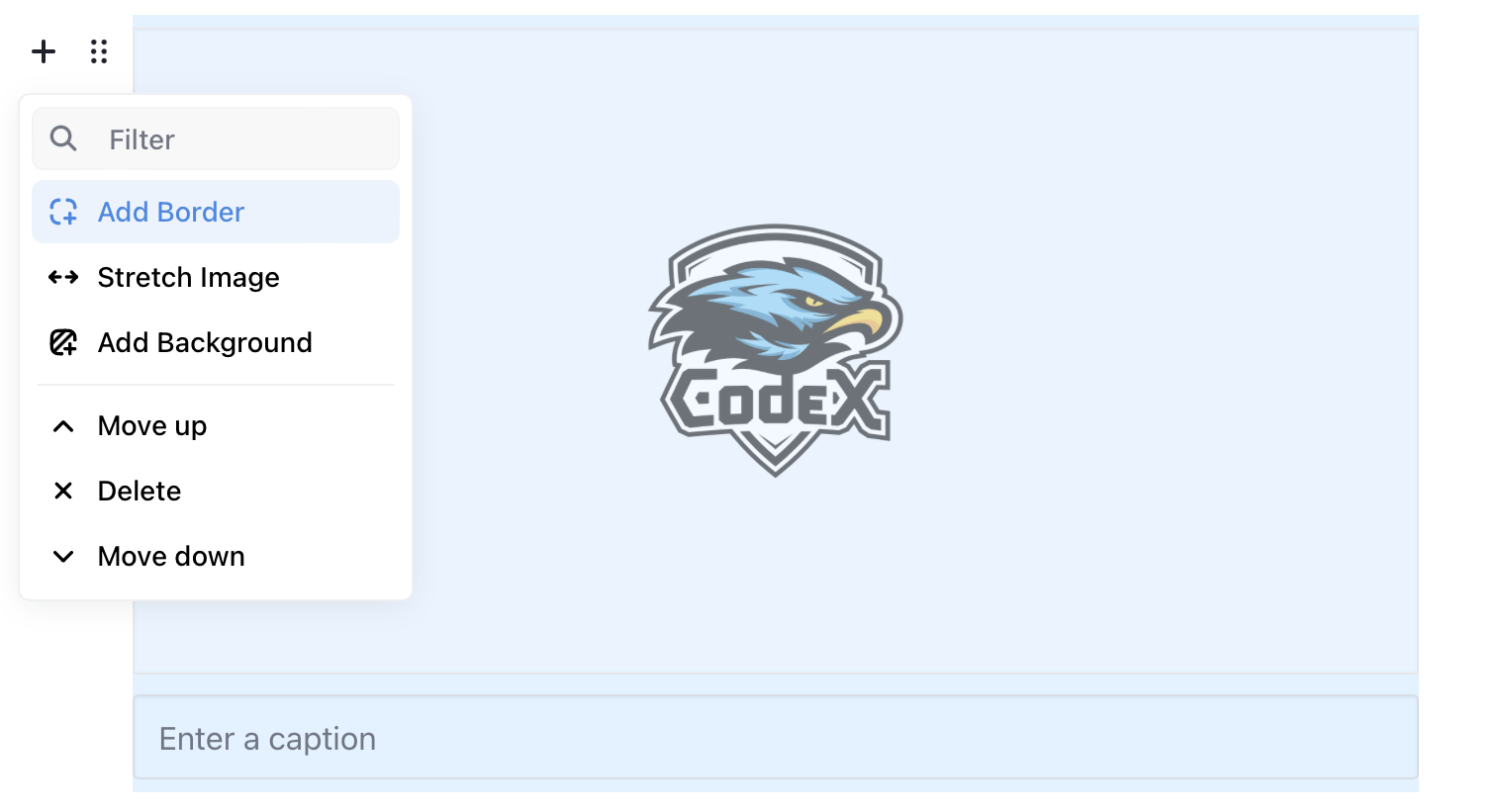
Update the UI of the existing Image Tool adding following abilities:
- After image is added to the editor, there should be some "Edit" button allowing to enter editing mode
- Editing mode should have the "Save" button that will switch UI back to the viewing mode with updated image.
- There should be Undo/Redo buttons in editing mode.
Editing should support these tools:
- Crop / Resize / Rotate
- Drawing tool
- Enhance tool
Crop / Resize / Rotate
In this mode there should be controls for image cropping, resizing and rotation.
Drawing tool
It includes several tools internally:
- Pen
- Brush
- Arrow
- Blur
- Eraser
Pen, Brush, Arrow tools should have a Color Picker with preset of colors and ability to pick a custom color.
All tools should have the Size Selector.
Enhance tool
On this section, there should be few filters for image processing:
- Enhance
- Brightness
- Contrast
- Saturation
- Warmth
- Fade
- Highlights
- Shadows
- Vignette
- Grain
- Sharpen
How to present result
- Create Figma file containing the design concept
- Mockup should show how the Image Tool will look inside an editor.js document
- You can see how Editor.js looks at the moment using the demo on homepage.
Deadline
It's 20th October 2024. It is recommended to regularly show intermediate results