В 2012 году компания Microsoft на основе JavaScript разработала TypeScript, язык программирования со статической типизацией, благодаря которой приложение становится более стабильным и отказоустойчивым. Ошибки, связанные с типами данных выявляются на этапе компиляции, а не в процессе работы программы.
Благодаря расширенным возможностям по работе с типами, классами, интерфейсами, областями видимости и другим возможностям TypeScript разработка становится более упорядоченной и удобной.
Вот несколько операций с разными приведениями типов, которые позволяет JavaScript. Такое поведение нередко является причиной ошибок в логике приложения.
1 + '2'; // '12'
4 * '7'; // 28
5 + true; // 6
false - 4; // -4
Коротко о главных особенностях TypeScript:
- Позволяет задавать строгие типы данных к каждому объекту
- Позволяет описывать классы, модули и интерфейсы.
- Позволяет настраивать модификаторы доступа: public, protected и private.
- Позволяет работать с обобщенными функциями, классами и интерфейсами (generics)
- Обратно совместим с JavaScript. Это дает возможность писать комбинированный код.
Попробуем на практике оценить преимущества языка.
Подготовка
Установить TypeScript можно с помощью npm — менеджера пакетов для Node.js. После установки Node.js с официального сайта, npm в системе появится автоматически.
Выполним глобальную установку TypeScript, воспользовавшись командой в консоли:
npm install -g typescript
Идея
В качестве примера напишем простую функцию, которая будет выводить в консоль сообщения. Что должна уметь функция:
- Выводить сообщение
- Прикладывать к сообщению любые данные, которые надо залогировать
- [Опционально] Добавлять к сообщению префикс, чтобы понимать какой модуль выводит лог.
- [Опционально] Раскрашивать сообщение в зависимости от типа: log (обычное сообщение), info (уведомление), warn (предупреждение), error (ошибка).
_log(<message>, <arg>, <prefix>, <type>);
Примерно так:
_log('Here is our user id:', 123);
_log('Here is our user id:', 123, 'User Profile', 'info');
Пишем приложение
Создадим новый проект, а в нем файл, logger.ts.
Как мы уже выяснили, у _log будет четыре параметра. Поскольку TypeScript — язык со статической типизацией, нужно описать тип каждого аргумента.
- message — тип String
- arg — данные для логирования, любого типа. Для таких случаев в TypeScript есть тип Any.
- prefix — тип String.
- type — стиль сообщения. Оформлять логи можно любыми способами, но мы для простоты будем использовать готовые методы Console API: log, info, warn, error. Чтобы защититься от передачи любых других типов, нужно строго перечислить допустимые значения. Для этого создадим собственный тип данных ConsoleMethod.
type ConsoleMethod = 'log' | 'info' | 'warn' | 'error';
function _log(message: string, args: any, prefix: string, type: ConsoleMethod = 'log'): void {
prefix = prefix ? prefix + ': ' : '';
message = prefix + message;
console[type](message, args);
}
// Пример вызова
_log('Test logging message', 123, 'Logger', 'info');
Скомпилируем .ts в .js. Для этого в директории проекта выполним команду:
tsc logger.ts
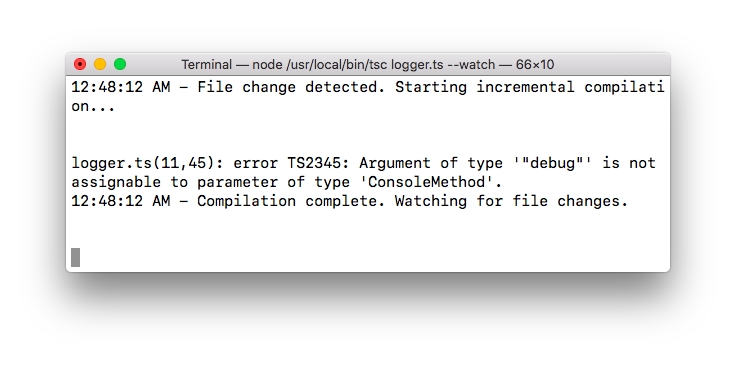
Если при компиляции ошибок не возникло, должен появится файл logger.js. При этом, если где-то в нашем приложении будет стоять лог с некорректным типом, мы увидем ошибку компиляции. Давайте заменим пример вызова на ошибочный:
_log('Test logging message', 123, 'Logger', 'debug');

То есть, строго типизировав аргументы, мы защитились от ошибок при вызове нашего метода. Если таким образом типизировать все методы приложения, его стабильность повысится. Помимо этого, компилятор не даст собрать скрипт с синтаксическими ошибками.

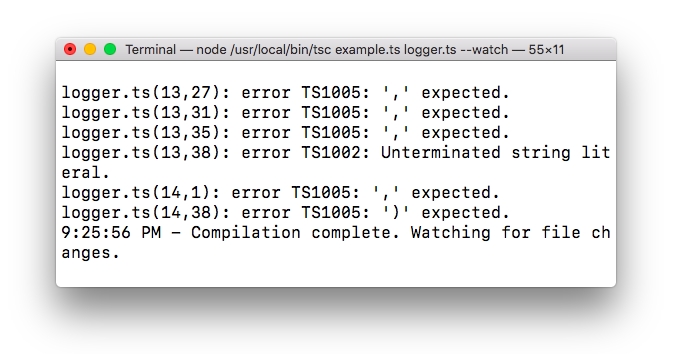
Компиляция: watch mode
Чтобы каждый раз не запускать компиляцию вручную, можно активировать автоматическую перекомпиляцию при изменениях файлов:
tsc *.ts --watch
Вывод
Мы установили TypeScript, научились компилировать его в JavaScript и написали первое приложение. В следующих статьях расскажем о модификаторах доступа, поработаем с модулями и интерфейсами классов.
