Публичные аккаунты в Вайбере позволяют представителям бизнеса, компаниям и прочим известным личностям взаимодействовать со своей аудиторией. Чаты могут использоваться в широком спектре задач, начиная от маркетинговых рассылок, заканчивая полноценными ботами, позволяющими создавать заказы в магазине. В статье пойдет речь о таком боте. Мы с вами пошагово пройдем путь от настройки рабочего окружения, до полноценного функционирующего бота. Итак, начнем!
Рабочее окружение
Для разработки нам понадобится сервер с nginx или apache2. В качестве языка разработки выбран PHP, который не имеет официальной библиотеки для работы с Viber API. Но товарищ Bogdaan предоставил свой SDK viber-bot-php, которым мы и воспользуемся.
Для других языков официальный сайт предоставляет следующие SDK:
Как основу для сервера, используем Ubuntu Server 16.04 с установленным на нем apache2 и PHP7. Устанавливать SDK будем через composer. За основу бота выбран любимый автором Kohana framework.
Библиотека viber-bot-php требует версию PHP 5.5.0 или выше. Также, Viber API требует, чтобы у домена, на котором будет функционировать чат-бот, был установлен сертификат безопасности, например бесплатный Let's Encrypt. Самоподписанные сертификаты не подойдут.
Заявка на чат
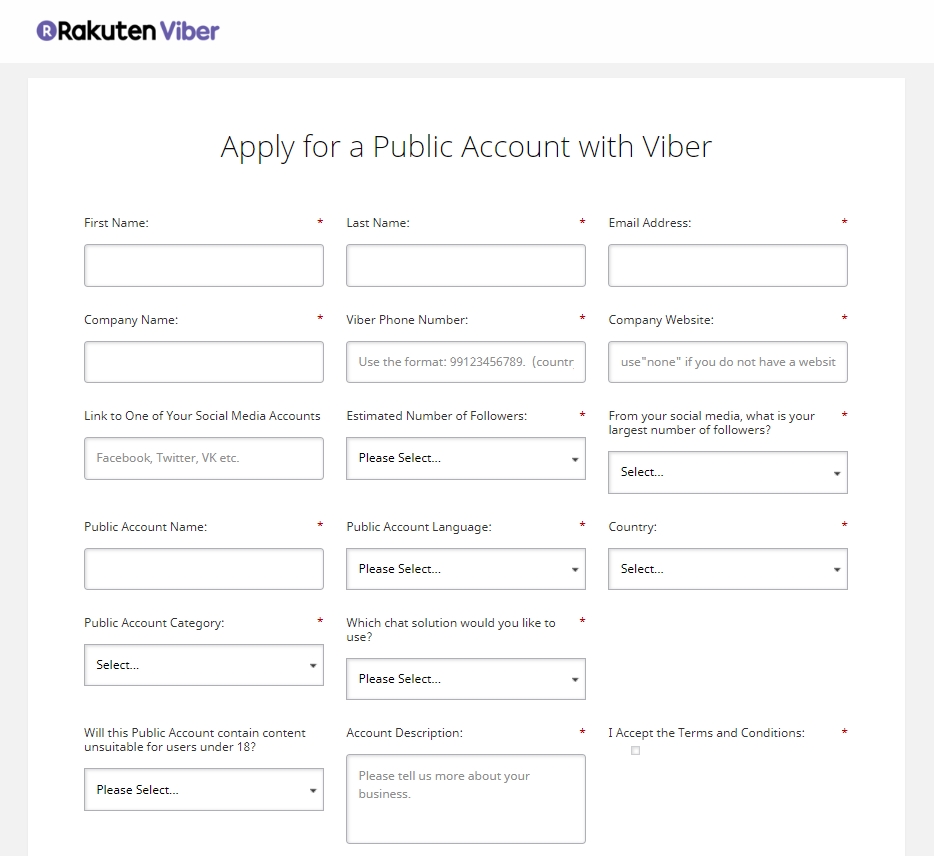
Первым шагом будет подача заявки на создание публичного аккаунта, от лица которого будет работать чат. Сделать это можно по ссылке. Параллельно этому с телефона авторизуемся в Viber. Туда придет уведомление о статусе рассмотрения заявки.

Заполняем поля информацией, на основе которой будет приниматься решение об одобрении заявки.
Уделите внимание полноте и корректности данных для большей вероятности одобрения вашей заявки.
Отправляем заявку и ждем от нескольких часов, до нескольких дней.
В случае одобрения заявки, вы увидите что-то вроде этого:

Ура! Нам одобрили заявку. Теперь у нас есть возможность создать публичный чат, на основе которого будет создан чат-бот.
Осталось дело за малым. Для разработки бота необходим ключ приложения, который находится в информации публичного аккаунта. Приступим к его созданию.
Перезапускаем приложение, жмем справа наверху на иконку

и далее на

Попадаем в форму создания публичного чата. Нас интересует APP KEY. Он используется в боте для авторизации на серверах Viber и подтверждения, что мы прошли проверку. Выглядит он примерно так:
4577b...f2988d-7d00d...734b6-1c2b98...bb2e
С подготовкой к разработке мы успешно справились. Теперь дело за малым: написать бота. Итак, приступим.
Разработка
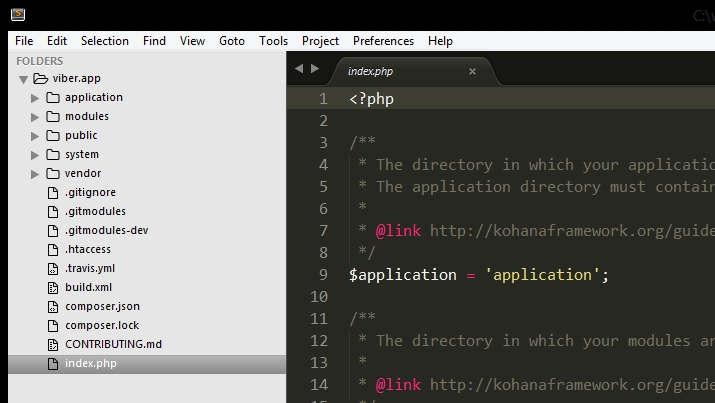
Как уже говорилось ранее, автор будет вести разработку на основе фреймворка Kohana, в частности версии 3.3.6. После распаковки файлов в рабочую директорию, структура проекта выглядит следующим образом:

С помощью composer установим viber-bot-php библиотеку:
cd path/to/www
composer require bogdaan/viber-bot-php
Полдела сделано. Теперь поговорим о структуре бота.
Структура бота
Основными составляющими бота являются два URL. Один для настройки (другими словами регистрации в Viber) бота, второй для обработки поступающих пользовательских команд в чате.
Первый URL уведомляет сервера Viber о том, куда слать вводимые пользователем данные. Второй URL обрабатывает те самые присланные команды.
Создадим контроллер Viber с двумя экшенами: setup и bot.
webhookUrl = 'https:///';
$this->token = '';
$this->name = '';
$this->avatar = 'https:///path/to/avatar.png';
public function action_setup()
{
$this->webhookUrl .= 'viber/bot';
try {
$client = new Client([ 'token' => $this->token ]);
$result = $client->setWebhook($this->webhookUrl);
echo 'Success!';
} catch (Exception $e) {
echo $e->getMessage();
}
}
public function action_bot() {
$botSender = new Sender([
'name' => $this->name,
'avatar' => $this->avatar,
]);
try {
$bot = new Bot(['token' => $this->token]);
$bot->onSubscribe(function ($event) use ($bot, $botSender) {
// Пользователь подписался на чат
$receiverId = $event->getSender()->getId();
$bot->getClient()->sendMessage(
(new \Viber\Api\Message\Text())
->setSender($botSender)
->setReceiver($receiverId)
->setText('Thank you for subscribe!');
);
})
->onConversation(function ($event) use ($bot, $botSender) {
// Пользователь вошел в чат
// Разрешается написать только одно сообщение
$receiverId = $event->getSender()->getId();
$bot->getClient()->sendMessage(
(new \Viber\Api\Message\Text())
->setSender($botSender)
->setReceiver($receiverId)
->setText('Welcome!');
);
})
->onText('|Hello|si', function ($event) use ($bot, $botSender) {
// Напечатали 'Hello'
$receiverId = $event->getSender()->getId();
$user = $event->getSender()->getName();
$answer = 'Hello, ' . $user;
$bot->getClient()->sendMessage(
(new \Viber\Api\Message\Text())
->setSender($botSender)
->setReceiver($receiverId)
->setText($answer);
);
})
->run();
} catch (Exception $e) {
Log::instance()->add(Log::ERROR, $e->getMessage());
}
}
}
Настроим бота. Перейдем в браузере по адресу https://viber/setup. Если мы видим“Success!”, то бот настроен, можно переходить к следующему пункту.
Теперь все данные от клиента будут отправляться на адрес https://viber/bot, где находится наш обработчик событий. Перейдем в сам чат.
Кстати, html-ссылка перехода в чат выглядит следующим образом:
Link to chat
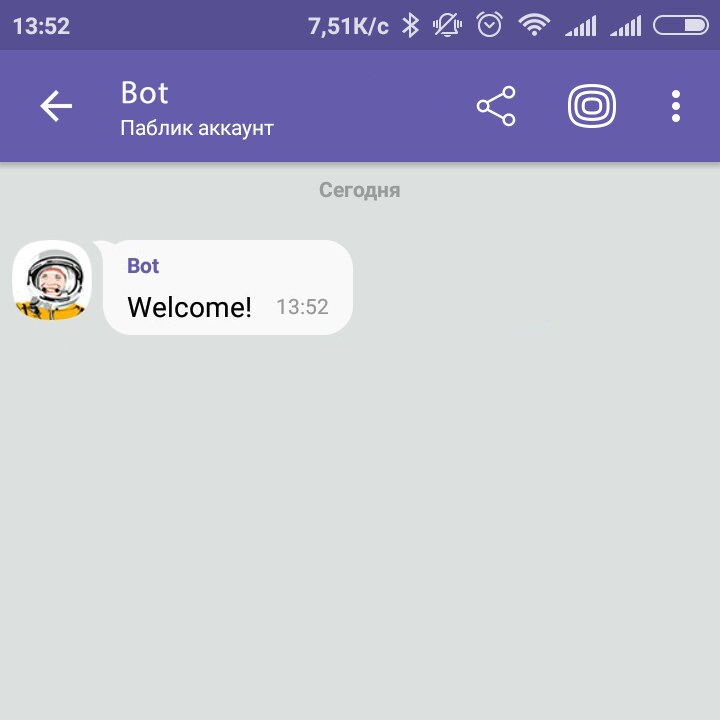
Если все настроено верно, мы увидим приветствие:

Мы видим, как сработал метод onConversation. По правилам Viber, пользователю, который не подписан на чат, разрешается написать только одно сообщение в целях исключения спама.
Хорошо, а что произойдет, если мы подпишемся на чат? Давайте попробуем.

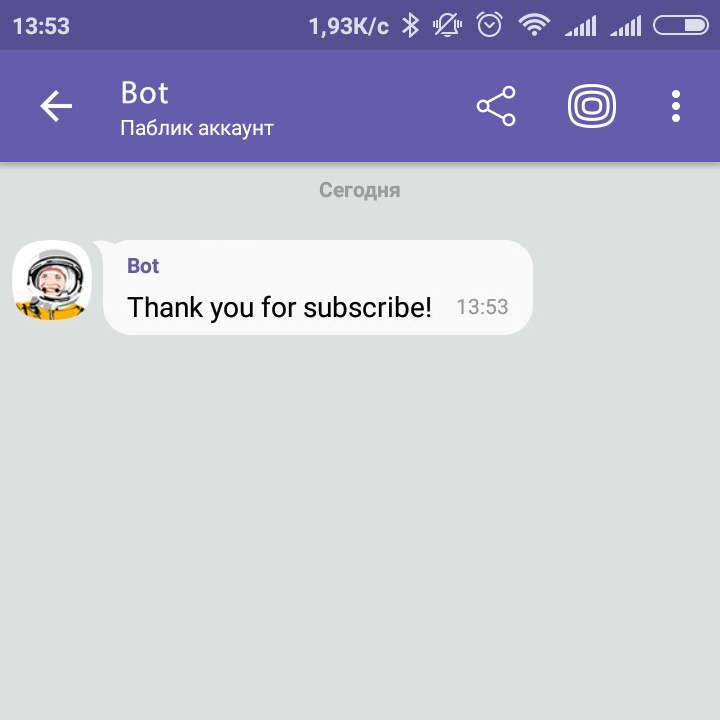
Метод onSubscribe срабатывает при подписке пользователя на чат. С того момента, как это событие произошло, мы можем за раз слать несколько сообщений.
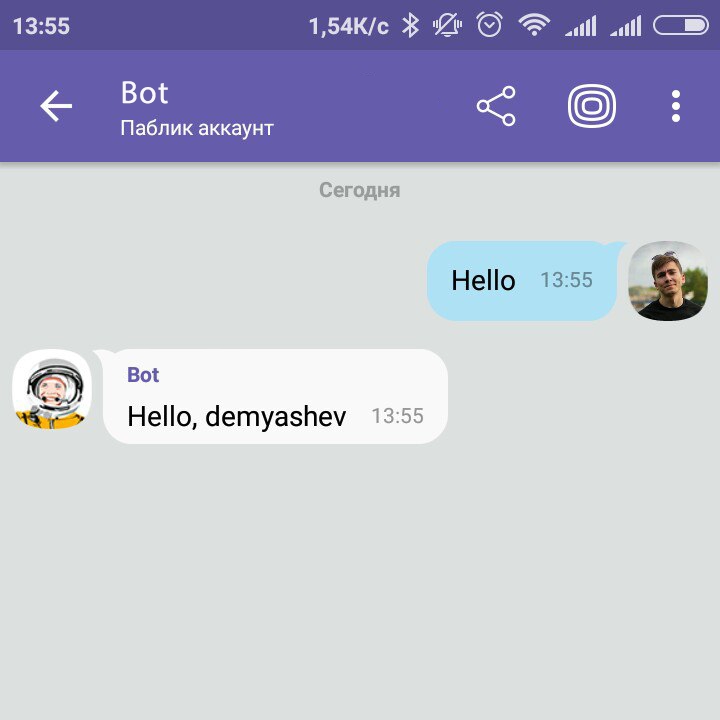
Давайте поздороваемся с нашим ботом: введем "Hello".

Сработал метод onText, который проверяет присланный пользователем текст по регулярному выражению.
Мы рассмотрели основные методы обработки событий в боте и только один способ ответа бота пользователю — текстовый. Помимо него, есть еще:
- стикеры
- кнопки
- ссылки
О данных типах сообщений мы поговорим в следующих статьях.