Сегодня поговорим про Better Ads Standards — стандарт, регламентирующий внешний вид и поведение рекламных баннеров. Он описывает нежелательные рекламные форматы, которые могут раздражать пользователей и ухудшать опыт взаимодействия с продуктом. Подобные баннеры способствуют активации пользователями блокировщиков рекламы, а с 15 февраля 2018 года встроенный блокировщик Google Chrome начнет скрывать элементы, в соответствии с этим стандартом.
Рассмотрим основные тезисы и попытаемся ответить на вопрос, какие баннеры и промо-блоки можно применять на своих проектах, не боясь испортить пользовательский опыт и попасть под блокировку.
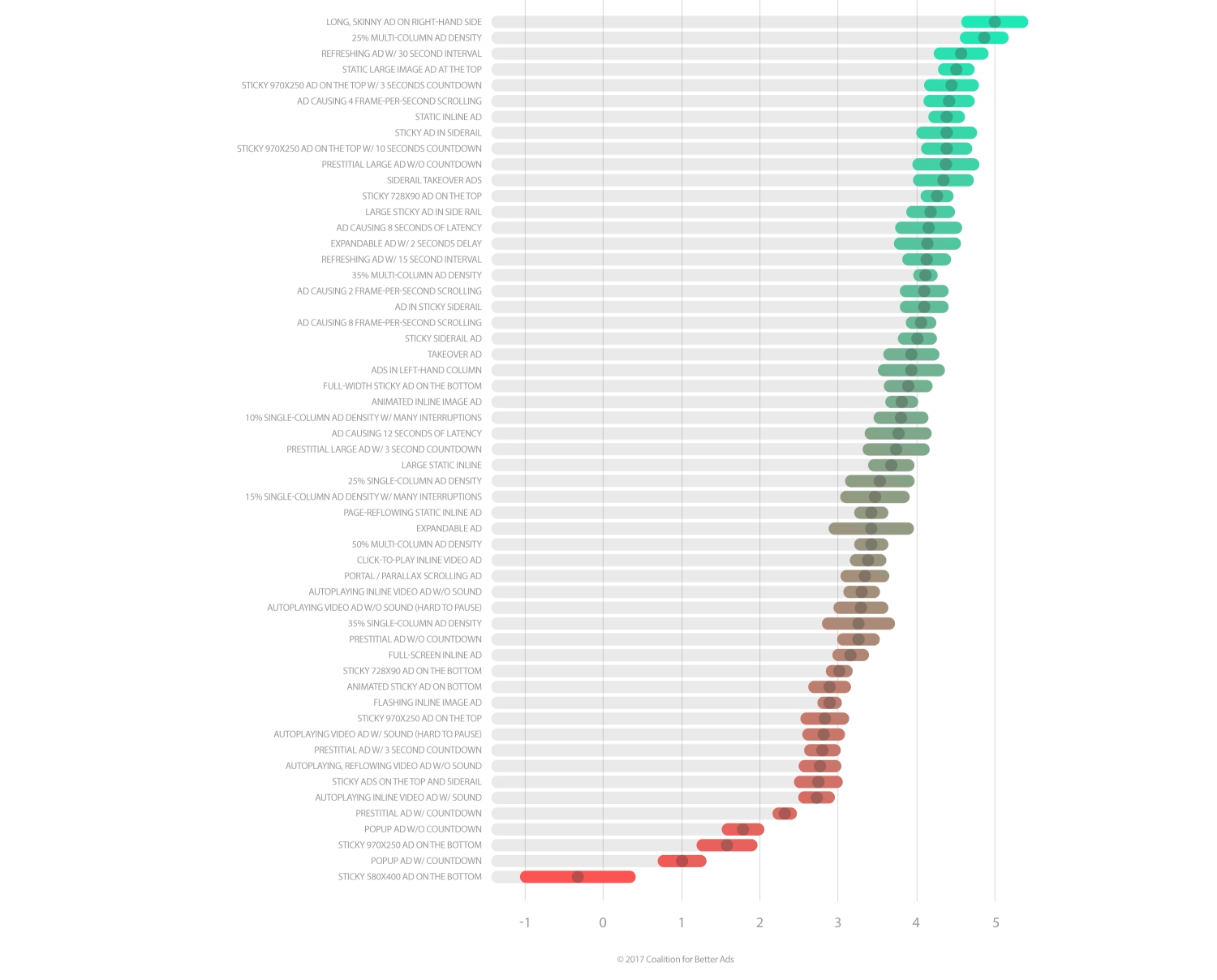
Нежелательные форматы рекламы на десктопных сайтах
Авторы документа провели опрос более 25 000 пользователей интернета, которые оценивали представленные рекламные форматы по шкале от самых раздражающих (-1 балл) до самых приемлемых (5).

Рассмотрим по пунктам форматы, использование которых крайне не рекомендуется и будет приводить к блокировкам.
Всплывающие окна (Pop-up)
Всплывающие по клику окна — приемлемы. Если же попап появляется самостоятельно — нет

Видео со звуком и автозапуском
Выглядит это примерно так
Попапы, появляющиеся без действия (клика на кнопку) со стороны пользователя, прерывают взаимодействие с сайтом и навязчиво переключают внимание на себя.
Так делать нельзя. Даже если это не реклама, а предложение авторизоваться или подписаться в соцсетях.
Понятно

Блокирующие баннеры с обратным отсчетом
Они блокируют контент до тех пор, пока не закончится счетчик.

Большие блоки, зафиксированные у края экрана
Объемные блоки, прилипающие к низу экрана при скролле. Скрывают значительную часть контента и их невозможно закрыть.

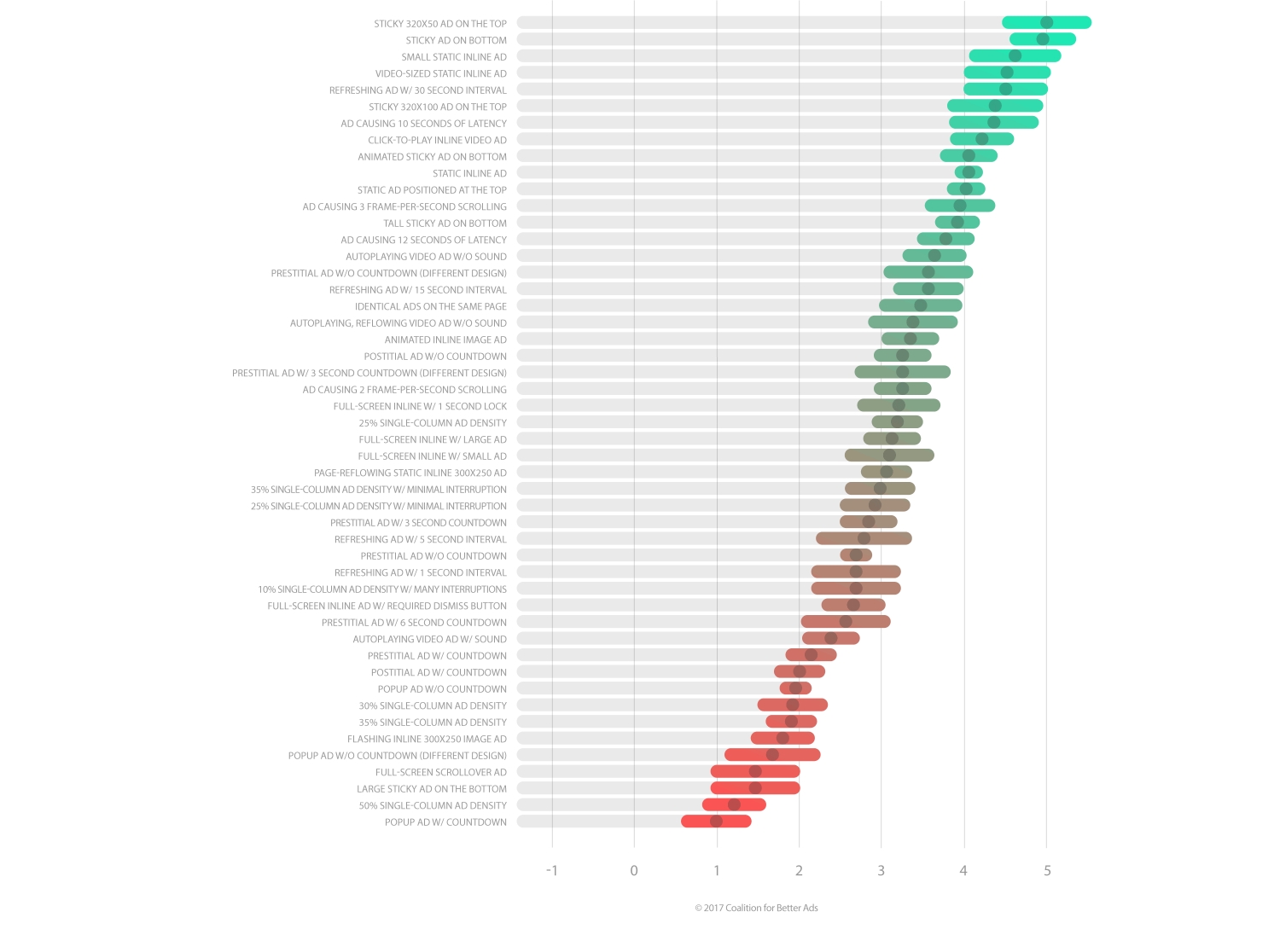
Нежелательные форматы мобильной рекламы
Еще раз: -1 это самые раздражающие форматы, а 5 — приемлемые.

Всплывающие окна
Так же как и на десктопе. Открывать по клику — можно, показывать без инициативы со стороны пользователя — нет.

Реклама, блокирующая контент до нажатия на кнопку «Перейти к сайту»
Это ужасно.

Баннеры, занимающие более 30% высоты страницы.

Мигающая или меняющая цвет реклама

Перекрывающие контент окна, которые невозможно закрыть, пока не закончится обратный отсчет.

Full-screen Scrollover
Большие блоки, занимающие 100% высоты экрана. Чтобы продолжить чтение, их приходится промотать.

Блоки, прилипающие к краям экрана
И скрывающие часть контента. Их невозможно промотать.

Видео со звуком и автозапуском

Все вышеперечисленные форматы использовать не рекомендуется. К тому же, вероятнее всего, они будут скрыты блокировщиками рекламы.
Какие баннеры можно использовать
На верхних позициях графика видны типы рекламных объявлений, которые не раздражают пользователей и не ухудшают опыт пользования продуктом.
Допустимые форматы десктопной версии
- Длинный и тонкий баннер в правой части сайта
- Баннер с несколькими колонками, занимающий 25% экрана (не фиксированный!)
- Баннер, обновляющийся раз в 30 секунд
- Статичный большой баннер в верхней части
- Фиксированный сверху баннер 970x250, исчезающий через 3 секунды (допустимо, 10)
- Баннер, появляющийся при медленной (4fps) прокрутке
- Статичный баннер внутри контента
Допустимые форматы мобильной версии
- Прикрепленный к верхней части экрана блок 320x50 или 320x100
- Небольшой баннер, прикрепленный к нижней части экрана
- Небольшой статичный баннер внутри и текста страницы
- Статичные баннеры в пропорциях видео-роликов
- Баннеры, обновляющиеся раз в 30 секунд
- Баннеры, появляющиеся после 10 секунд бездействия.
- Видео внутри текста, запускающиеся по клику
Остальные форматы из зеленой зоны графиков можно использовать по своему усмотрению.
Чтобы убедиться, что на вашем сайте нет нежелательной рекламы, Google рекомендует выполнить проверку с помощью сервиса Ad Experience Report, отдельно для мобильной и десктопной версий.
