При создании современных веб сервисов возникает много задач инфраструктурного характера:
- получить и своевременно обновлять SSL сертификат
- защититься от DDOS атак
- оптимизировать скорость загрузки статики в разных регионах мира
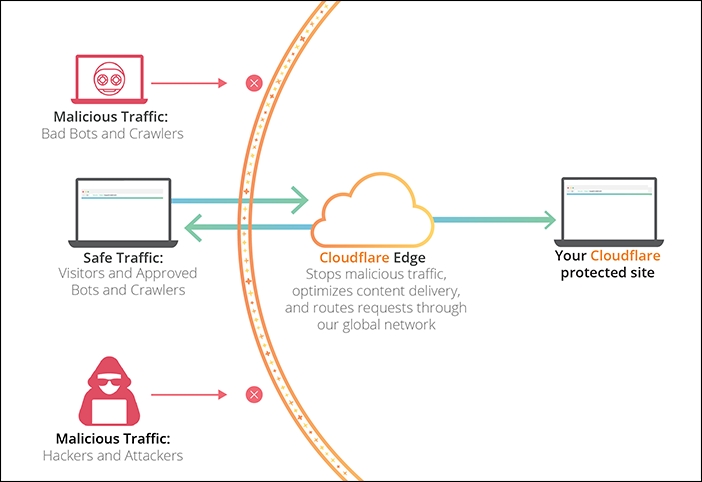
Сегодня существуют сервисы (например Cloudflare), которые упрощают решение этих задач.
Они работают в качестве прокси. Клиент будет подключаться к серверам Cloudflare, который выступит в качестве посредника запросов и ответов. Таким образом клиент не знает реального адреса вашего веб ресурса и взаимодействует с ним через оптимизированные каналы Cloudflare.

В данной статье мы решим конкретную задачу – покажем как настроить end-to-end шифрование трафика, обеспечить ваш сайт бесплатным SSL сертификатом, а сам сервер настроить таким образом, что обратиться к нему может только аутентифицированный источник со стороны Cloudflare.
Варианты решения проблемы
При подключении вашего домена к Cloudflare и выбора режима прокси, вы автоматически получаете SSL сертификат. Однако, ваш веб-сервер все-равно остается доступен при условии знания его реального IP адреса. Это может приводить к различным проблемам за счет ошибок конфигурации и добавлять новые векторы атак.
IP whitelisting
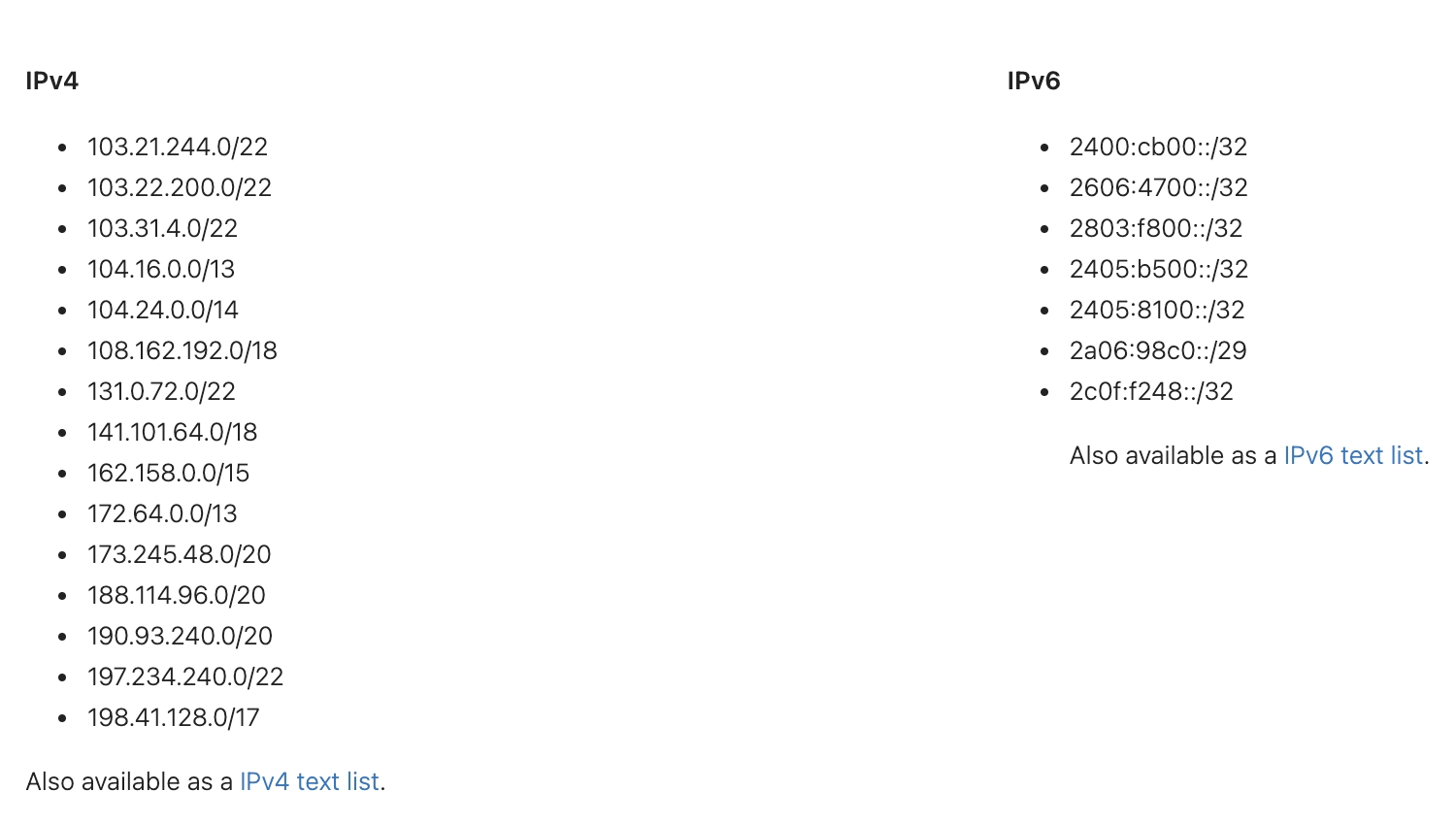
Если погуглить решения данной проблемы, можно заметить, что интернет в основном полон предложений ограничивать запросы по IP, не принадлежащим Cloudflare.

SSL client certificates
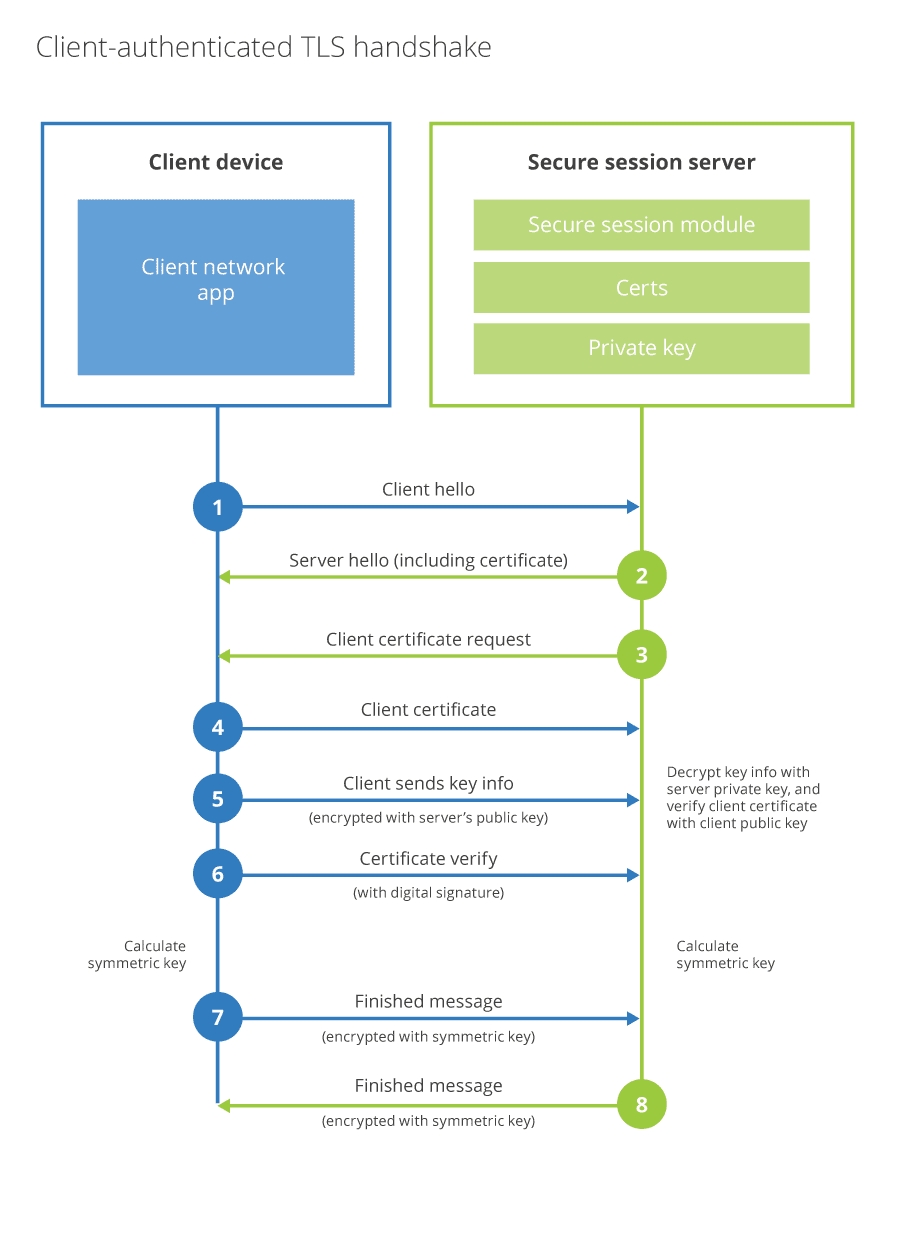
Мы предлагаем использовать для решения этой задачи штатный функционал Authenticated Origin Pulls. Он заключается в получении SSL сертификата, который Cloudflare будет использовать для аутентификации на вашем веб сервере. Нужно лишь установить его в интерфейсе и настроить веб-сервер для проверки клиентского сертификата и блокирования доступа без него.

Инструкция по настройке
Допустим, у вас есть домен, который вы уже подключили к Cloudflare и хотите настроить для него защищенное прокси соединение. В нашем случае таким адресом будет example.com.
Включение прокси для домена
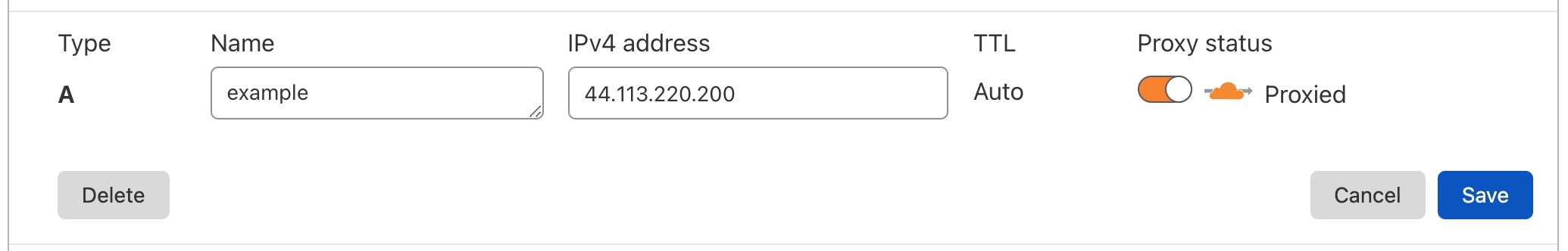
В разделе DNS вашей панели управления необходимо найти или создать доменную А запись и включить режим proxy.

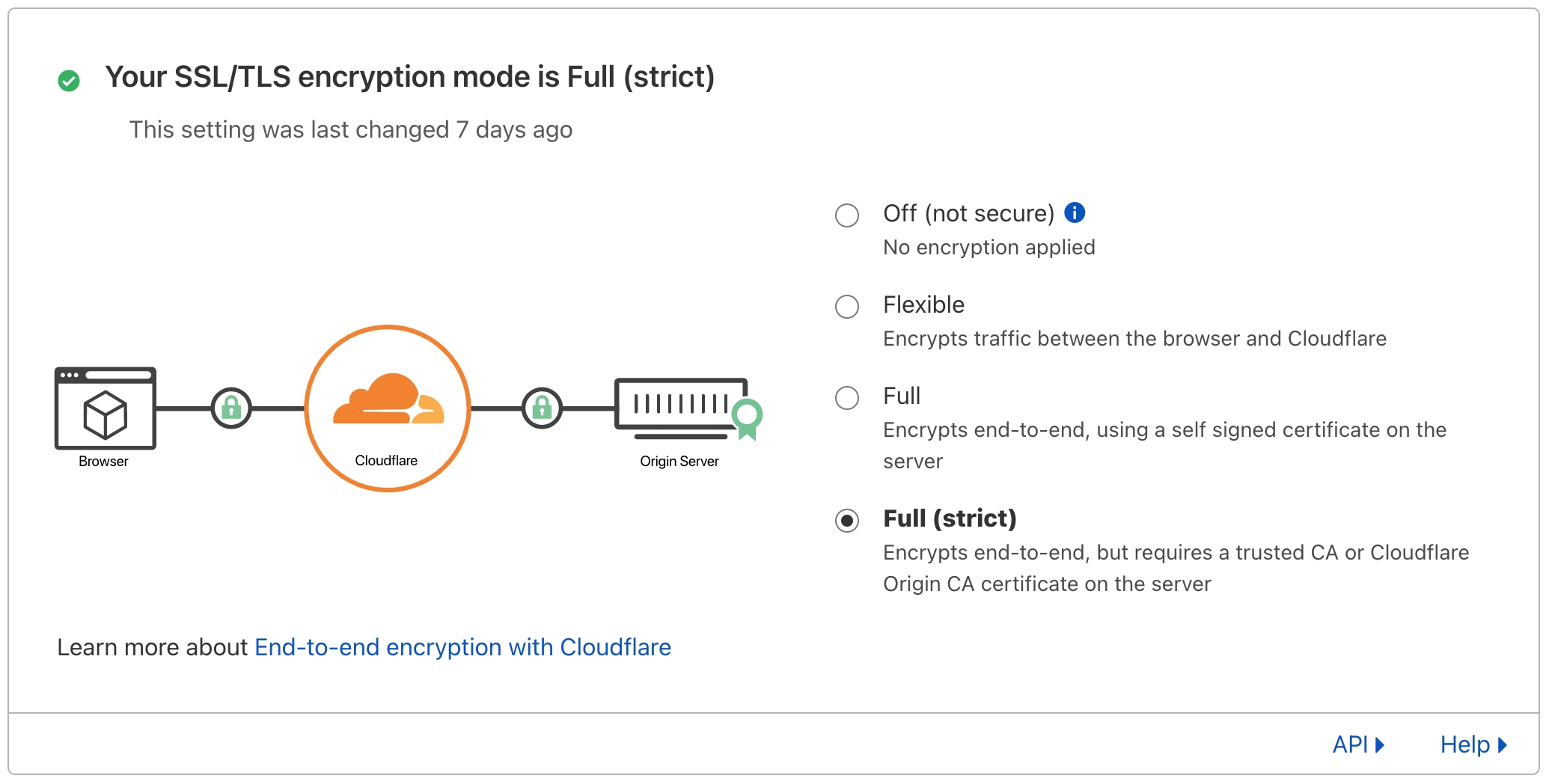
На вкладке SSL/TLS при это нужно выбрать режим end-to-end шифрования Full (strict).

Генерация Origin сертификата
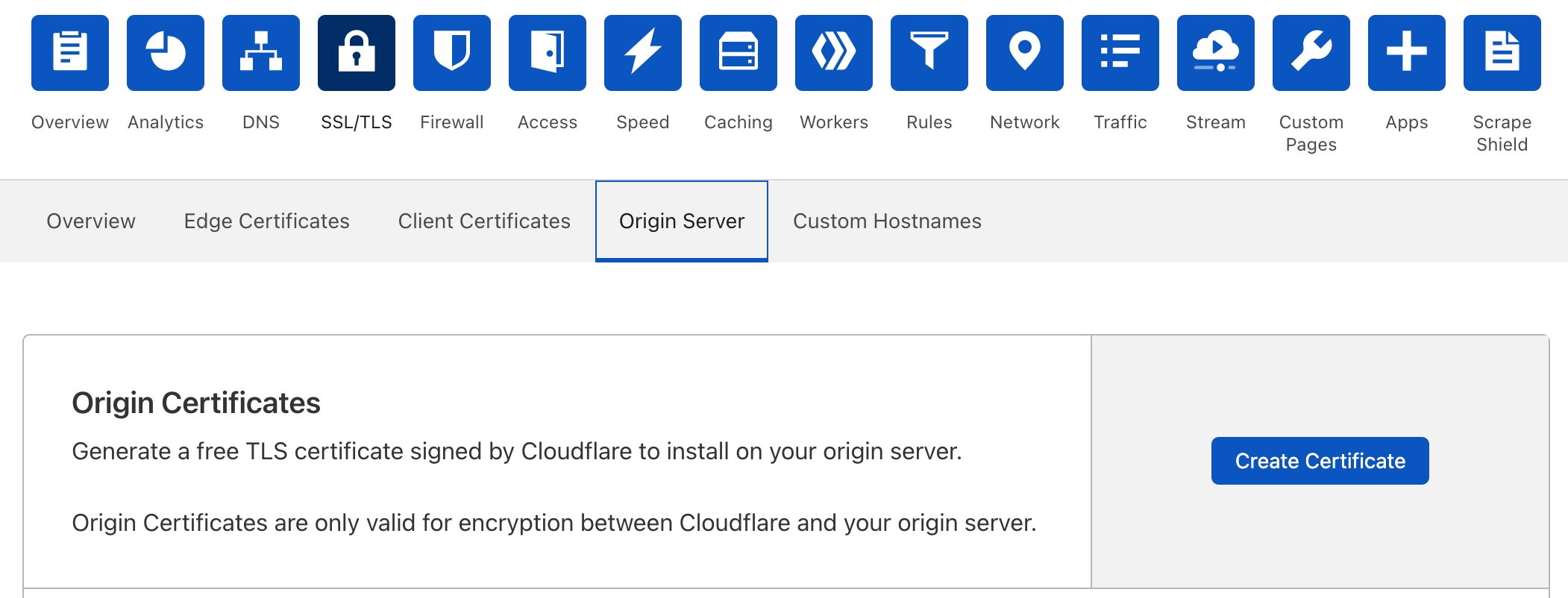
Теперь наступает самое интересное. На вкладке SSL/TLS нужно выбрать секцию Origin Server и нажать кнопку Create Certificate для создания сертификата.

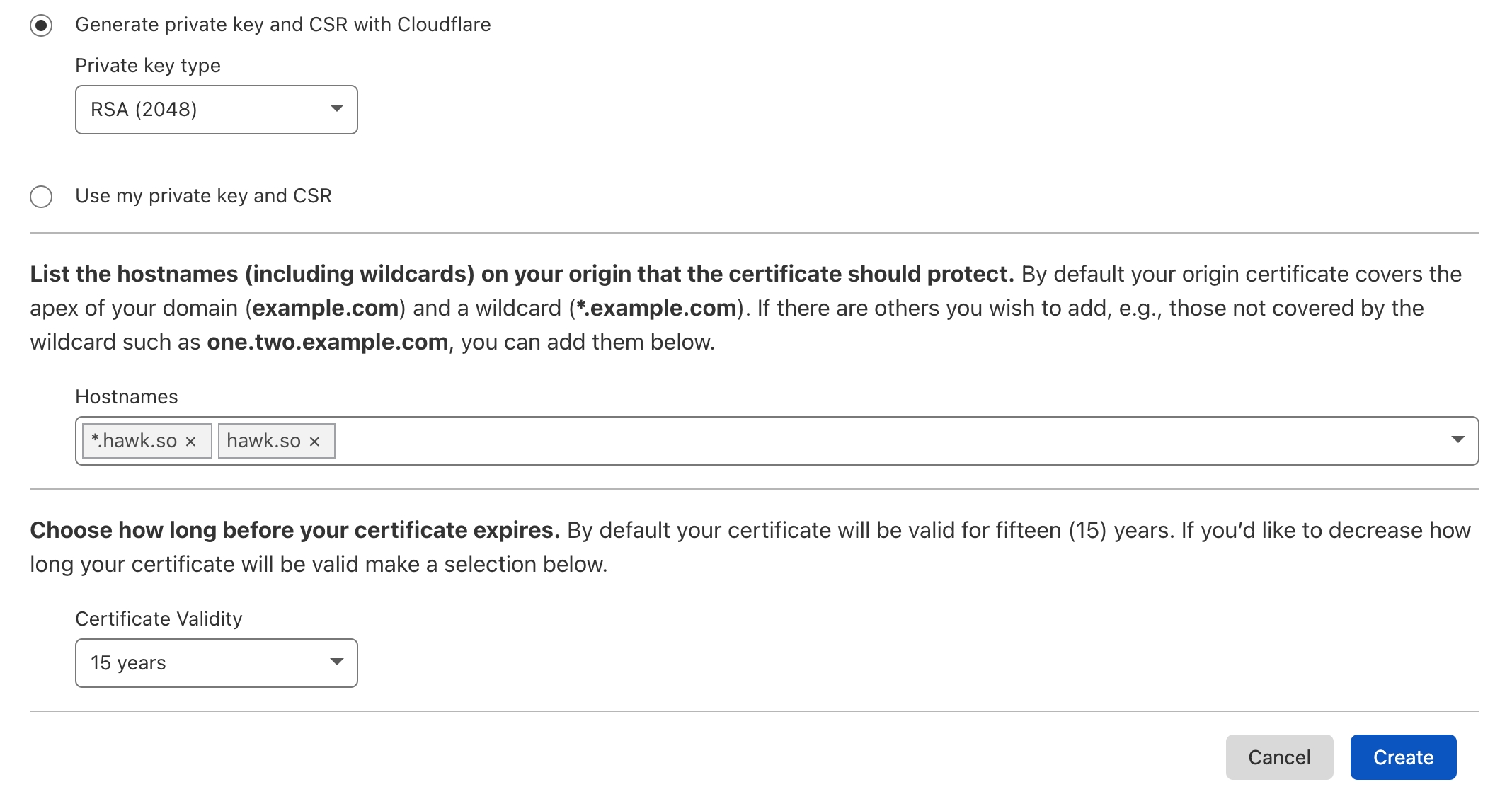
Далее вы можете оставить всё по умолчанию, доверив Cloudflare сгенерировать сертификат для вас, а можете по желанию загрузить свой собственный сертификат.

Важно отметить, что в бесплатной версии сертификат будет поддерживаться только для домена 1 и 2 уровней. Проще говоря, если вы владеете доменом example.com, то вы сможете использовать аутентификацию только для домена example.com и *.example.com. Использовать этот подход для домена test.stage.example.com увы не получится.
В результате вам будут представлены для копирования два файла: сертификат (CRT) и ключ (KEY).
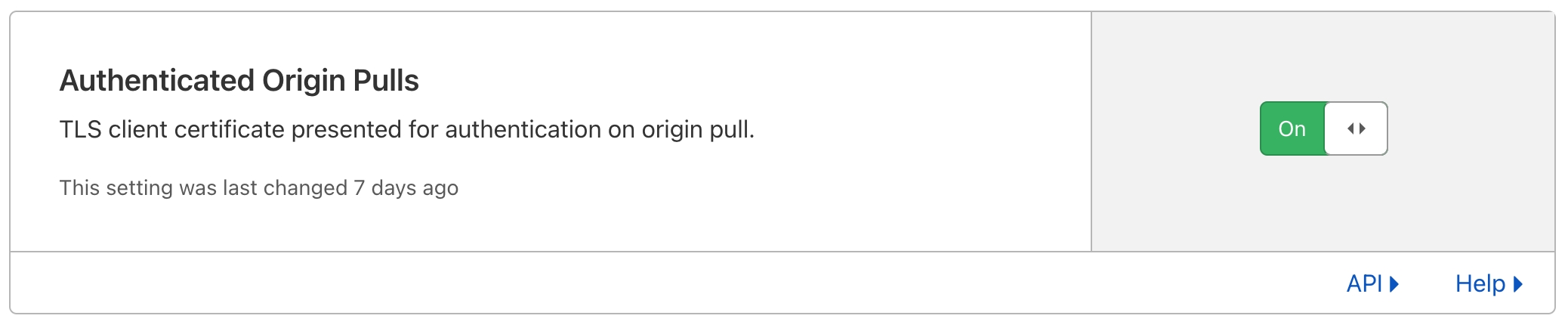
Теперь на предыдущей странице вы можете включить обязательную аутентификацию.

Настраиваем Nginx
Нам понадобится еще один файл — корневой сертификат, которым подписаны клиентские.
Сохраним все три файла в директорию /etc/ssl.
- Корневой сертификат
origin-pull-ca.pem - Ваш сгенерированный Origin сертификат
example_com.crt - Ваш сгенерированный Origin ключ
example_com.key
Теперь ваша Nginx конфигурация может выглядеть следующим образом.
server {
listen 443 ssl;
server_name example.com;
ssl on;
ssl_certificate /etc/ssl/example.com.crt;
ssl_certificate_key /etc/ssl/example.com.key;
ssl_client_certificate /etc/ssl/origin-pull-ca.pem;
ssl_verify_client on;
location / {
proxy_pass http://localhost:3000/;
}
}
server {
listen 80;
server_name example.com;
return 301 https://$server_name$request_uri;
}
Проверим, что сайт доступен по адресу https://example.com
Дополнительно проверим, что сайт недоступен по прямому адресу без аутентификации:
curl -H "Host: example.com" https://<IP ADDRESS>/ -v -k
В ответ вы должны получить ошибку 400 No required SSL certificate was sent
Выводы
Мы разобрали как включить Cloudflare прокси для вашего домена, автоматически получить бесплатный SSL сертификат и настроить end-to-end шифрование и аутентификацию при помощи штатного функционала Authenticated Origin Pulls.
