With this update, we are pleased to announce further enhancements to the Editor's interface, stability, and new features for tool developers.
Inline Toolbar
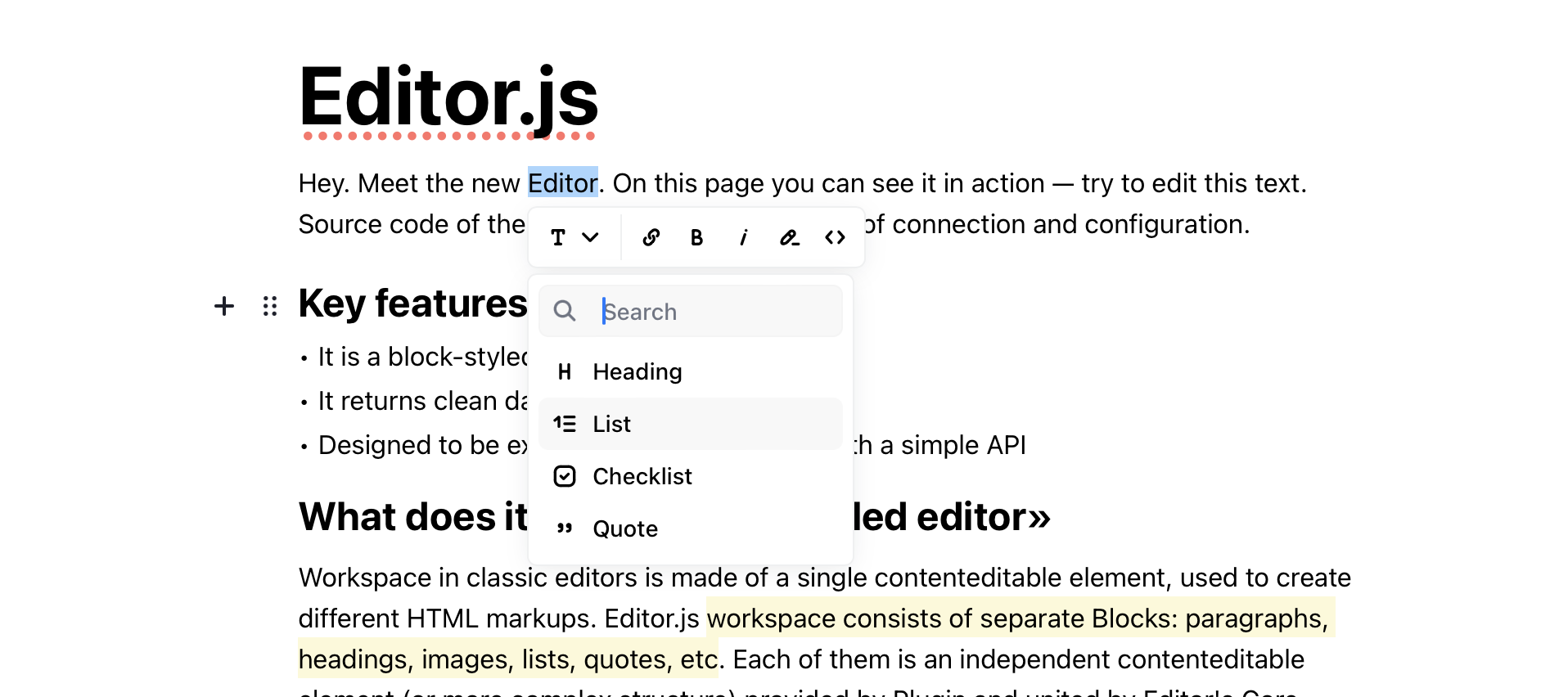
We have finally completed the Unified Toolbars part of our Roadmap. The latest update includes a complete refresh of the Inline Toolbar code and design. Now, all our toolbars — Toolbox, Block Tunes, Block Conversion, and the Inline Toolbar — have the same appearance and behavior. This enhances the overall UI of the Editor, making it more polished and consistent.

MenuConfig
Many significant updates have been made to the MenuConfig feature, which is used for creating Toolbar buttons.
Available for Inline Tools
Developing your own Inline Tools is now easier than ever. With this update, we have added support for the MenuConfig format to the Inline Toolbar. This allows you to configure the behavior of your tools using a simple configuration instead of custom HTML rendering.
export default class BoldInlineTool implements InlineTool {
/**
* Specifies Tool as Inline Toolbar Tool
*
* @returns {boolean}
*/
public static isInline = true;
/**
* Create button for Inline Toolbar
*/
public render(): MenuConfig {
return {
icon: IconBold,
name: 'bold',
onActivate: () => {
document.execCommand('bold');
},
isActive: () => document.queryCommandState('bold'),
};
}
}
Custom HTML
Also, it becomes possible to add items with custom HTML content to the MenuConfig. Pass type as "html" and an element you want to display.
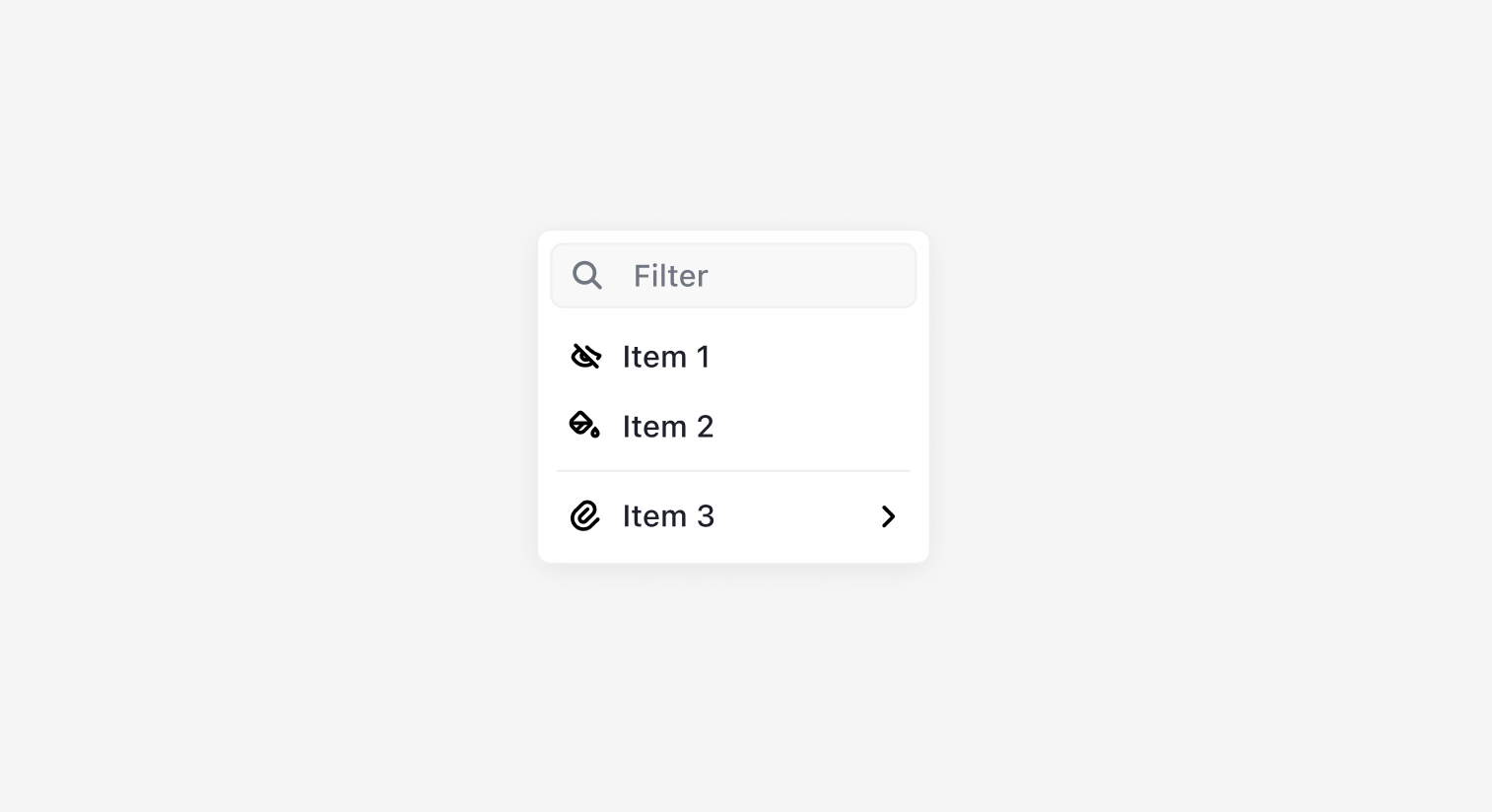
Separators
Pass item with the type "separator" to the items list to better organize them logically.

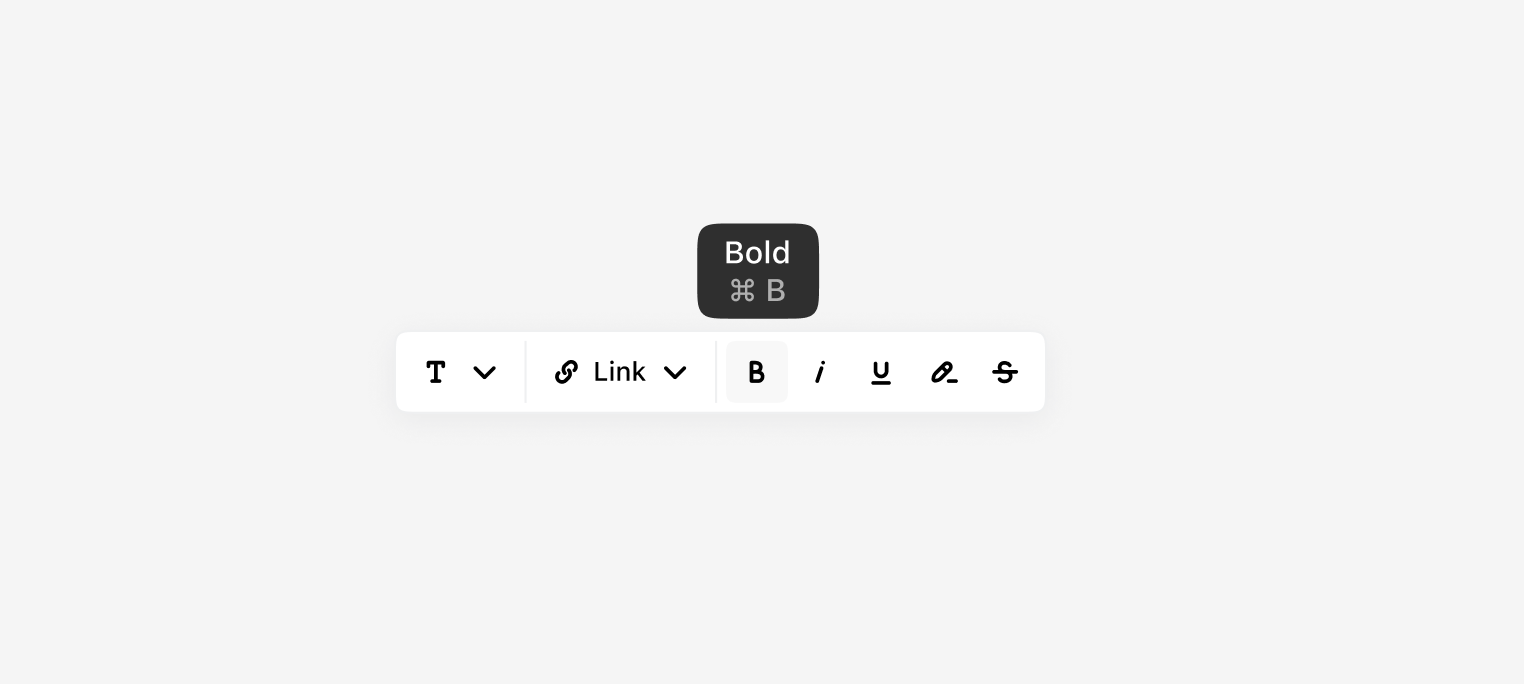
Hints
Another new feature is that you can pass hints of items

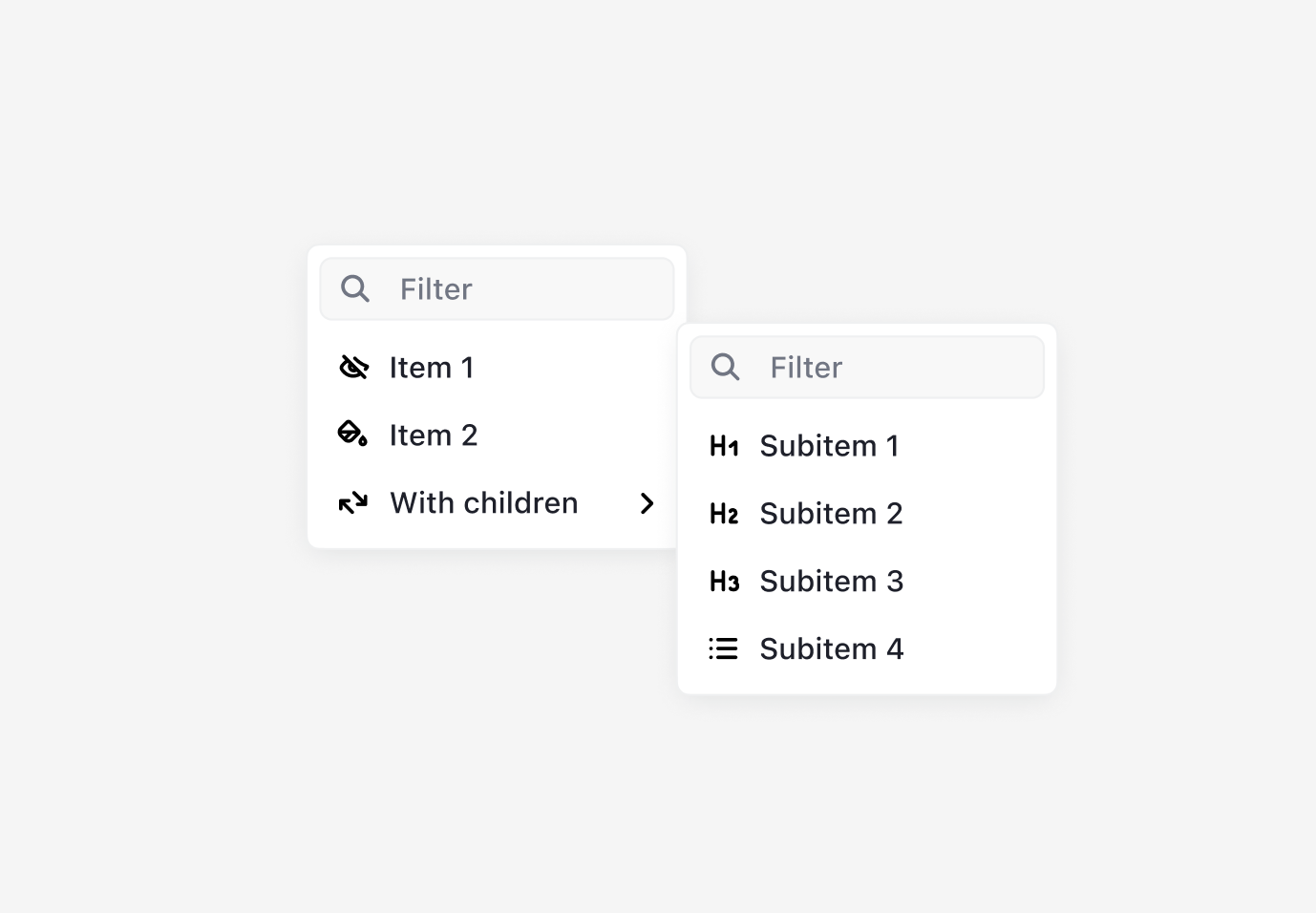
Nesting
You'll be happy to know that it is now possible to display nested items at the menu. Use children property of a MenuConfig item for that.

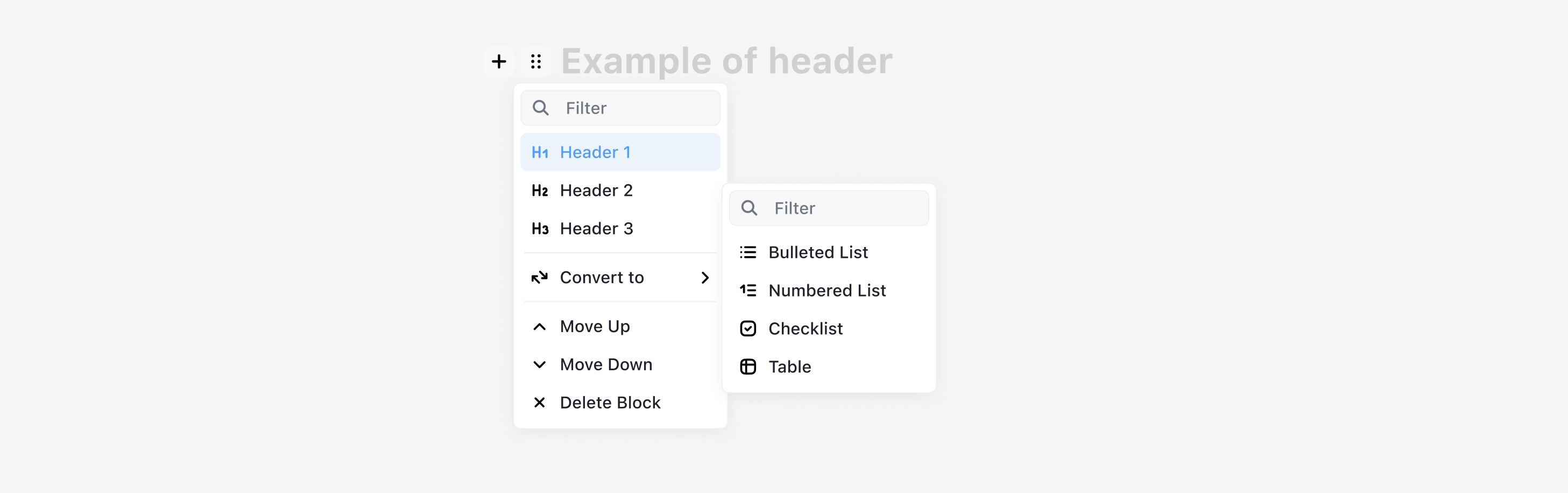
"Convert To" in Block Tunes
Previously, you could convert a block to a block of another type using the Inline Toolbar. Now, this option is also available via Block Tunes.

Toolbar aligning
Now the Plus Button and Block Tunes toggler are aligned respecting tool's actual baseline and decorative top offset. Take a look at headings:
Before
After
Placeholders
Another cool thing is that placeholder of blocks were rethink.
Persistent placeholders
In the previous version, tool developers had to implement placeholders on their own. However, creating a placeholder for contenteditable elements is a bit tricky because when you delete all the characters, the browser leaves the br-tag inside, causing instability for CSS-only solutions. To simplify tool development, we have implemented a placeholders feature within the Editor.js core.
Now, all you need to do from a tool's side is add the data-placeholder="..." attribute to the contenteditable element. The placeholder will appear when the element is empty.
Active placeholders
The paragraph placeholder will now appear near the current block, not only the first one. This gives helpers like "Write something or type / to select a tool" more sense.
If your tool needs the same behavior, use the data-active-placeholder attribute.
API
A bunch of updates have been made to the API as well.
tools.getBlockTools()— allows to to get a list of all connected Block toolsselection.save()andselection.restore()— useful when Block loses a focusselection.setFakeBackground()andselection.removeFakeBackground()— useful when actual selection is clearedblocks.getBlockByElement()— allows to find a Block by its childblocks.update()— now supports tunesblocks.convert()— now you can convert a block to a block of another type
The whole changelog
NewBlock Tunes now supports nesting itemsNewBlock Tunes now supports separator itemsNewMenuConfig now supports a new item type – HTMLNewMenu Config — default and HTML items now support hintsNewInline Toolbar has new look 💅NewInline Tool'srender()now supports Menu Config formatNewAll installed block tools now accessible via thegetBlockTools()method of ToolsAPINewThe SelectionAPI now exposes methodssave()andrestore()that allow to save selection to be able to temporally move focus away, methodssetFakeBackground()andremoveFakeBackground()that allow to immitate selection while focus moved awayNewThe BlocksAPI exposes thegetBlockByElement()method that helps find block by any child html elementNewThe "Convert to" control is now also available in Block TunesNewEditor.js now supports contenteditable placeholders out of the box. Just adddata-placeholderordata-placeholder-activeattribute to make it work. The first one will work like native placeholder while the second one will show placeholder only when block is current.ImprovementNow Paragraph placeholder will be shown for the current paragraph, not only the first one.ImprovementThe APIblocks.update()now acceptstunesas optional third argument and makesdata(block's data) as optional.ImprovementThe ability to merge blocks of different types (if both tools provide theconversionConfig)ImprovementThe APIblocks.convert()now returns the new block APIImprovementThe APIcaret.setToBlock()now can accept eitherBlockAPIor block index or block idImpovementTheTunesMenuConfigtype is deprecated, use theMenuConfiginsteadImprovementTheBlockToolConstructorOptionstype improved,blockandconfigproperties are not optional anymoreImprovementThe Plus button and Block Tunes toggle are now better aligned with large line-height blocks, such as HeadingsImprovementCreating links on Android devices: now the mobile keyboard will have an "Enter" key for accepting the inserted link.ImprovementPlaceholders will stay visible on inputs focus.RefactoringSwitched to Vite as Cypress bundlerFixTheonChangecallback will be called when removing the entire text within a descendant element of a block.FixUnexpected new line on Enter press with selected block without caretFixSearch input autofocus loosing after Block Tunes openingFixBlock removing while Enter press on Block TunesFixUnwanted scroll on first typing on iOS devicesFixUnwanted soft line break on Enter press after period and space (". |") on iOS devicesFixCaret lost after block conversion on mobile devices.FixCaret lost after Backspace at the start of block when previoius block is not convertableFixDeleting whitespaces at the start/end of the blockFixThe problem caused by missed "import type" in block mutation event types resolved
New Editor.js Digest
We've set up the new email digest for Editor.js news, insides, feature overviews, guides, advices and polls. Let's stay in touch.
💌 Subscribe for Editor.js Digest.
If you like the release
If you like this release and want more updates of Editor.js core, API, Tools and ecosystem, support CodeX team with a donation via OpenCollective platform:
Support Editor.js on OpenCollective
Why donate
Donations to open-source products have several advantages for your business:
- If your business relies on some of our products, you'll probably want these products to be maintained
- It helps products you rely on to evolve and get the new features
- We can support contributors and the community around the project. You'll receive well organized docs, guides, etc.
- We need to pay for our infrastructure and maintain public resources (domain names, homepages, docs, etc). Supporting it guarantees you to access any resources at the time you need them.
- You can advertise by adding your brand assets and mentions on our public resources
Need something special?
Hire CodeX experts to resolve technical challenges and match your product requirements.
- Resolve a problem that has high value for you
- Implement a new feature required by your business
- Help with integration or tool development
- Provide any consultation
Contact us via team@codex.so with your details.
Thanks everyone. We'll return with the new update in a while.