DevOps (development + operations) — это направление, находящееся на рубеже разработки ПО и системного администрирования. Примерами DevOps-задач могут быть размещение проекта на сервере, автоматизация деплоя и обеспечение бесперебойной работы сервиса в условиях высокой нагрузки.
Понимать принципы DevOps полезно любым разработчикам. В этой статье мы начнем с основ — настроим сервер и запустим на нем сайт.
Наш гайд будет состоять из нескольких этапов:
- Покупка домена
- Аренда сервера
- Настройка DNS-записей
- Настройка nginx, как обработчика запросов
Покупка домена
Это можно сделать на любом сервисе-регистраторе: (например, reg.ru, godaddy, namecheap, gandi.net). Вам нужно подобрать свободное имя, заполнить регистрационные данные и внести оплату.

Аренда сервера
Следующим шагом нужно выбрать vps-хостинг (virtual private server) и арендовать сервер. Это может быть Selectel, Timeweb или любой другой.
Мы не будем рассматривать работу с виртуальным хостингом (shared hosting), а настроим всё сами. А сейчас небольшое отступление — чем виртуальный хостинг отличается от vps.
| Виртуальный (shared) хостинг | VPS-хостинг |
|---|---|
| Много сайтов разных владельцев находятся на одном сервере. | Вы арендуете виртуальный выделенный сервер и размещаете на нем свои проекты. |
| У вас нет root-прав. Вы не можете влиять на установленную на сервере ОС и набор ПО. | У вас есть root-права. Можно настроить окружение под свои потребности. |
| Есть предустановленная панель управления с графическим интерфейсом. | Панели управления в комплекте нет. Для работы понадобятся навыки администрирования Linux. |
| Подходит для сервисов с небольшой посещаемостью. При большом количестве посетителей может начать тормозить из-за «сайтов-соседей». | Подходит для проектов с высокой нагрузкой. |
С процессом создания сервера можно познакомиться, например по инструкции Vscale.
После того как сервер создан, добавим в панели управления новый домен.
Разбираемся с DNS
DNS (domain name service) связывает названия доменов с IP-адресами серверов, на которых расположены сайты.
Когда на сервере обслуживается только один сайт, между доменным именем и IP существует однозначная связь. Если сайтов на сервере несколько, уже серии доменных имен соответсвует один и тот же IP. В таких случаях веб-сервер (nginx, apache и т. д.), анализирует, на какой домен пришел запрос, и направляет пользователя на нужный сайт. Иногда одному домену может соответствовать несколько IP-адресов для большей надежности.
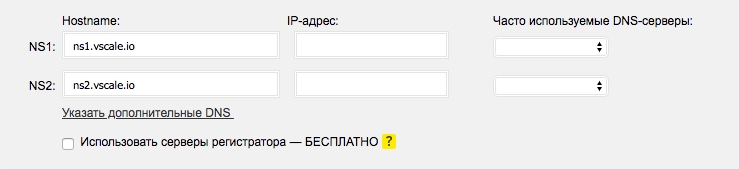
Вернемся на сайт регистратора, на котором мы покупали домен, и в настройках пропишем адреса DNS-серверов хостинга. В нашем примере это ns1.vscale.io и ns2.vscale.io.

Обновление DNS занимает от нескольких минут до суток. Когда записи обновятся, можно обратиться к серверу в терминале с помощью команды nslookup. Введя доменное имя, вы получите IP-адрес сервера.
nslookup yourdomain.com

Настраиваем nginx как обработчик запросов
Отлично, мы уже можем обратиться к серверу. Теперь разберемся, как его настроить, чтобы пользователь мог ввести в браузере адрес сайта и увидеть веб-страницу.
Подключимся к серверу по ssh:
ssh root@yourdomain.com
Проверим список обновлений системных пакетов и установим их:
apt update
apt upgrade -y
Установим веб-сервер nginx:
apt install nginx
Так как сервер может поддерживать больше одного сайта, для каждого проекта создается отдельный конфиг. Конфиги всех проектов будут находиться в папке sites-available. Переместимся в неё:
cd /etc/nginx/sites-available
Удобно называть конфиги по именам сайтов, к которым они относятся. Создадим в sites-available наш первый конфиг:
nano yourdomain.com
И напишем туда:
server {
listen 80;
server_name yourdomain.com;
root /var/www/yourdomain.com;
index index.html;
}
Что означают эти строки:
- listen 80 — какой порт будет«слушать» сервер
- server_name yourdomain.com — доменное имя сервера
- root /var/www/yourdomain.com — директория, в которой будут лежать файлы проекта yourdomain.com
- index index.html — путь до файла в директории проекта, который будет открыт в браузере
В sites-available конфиги сайтов не активны, то есть nginx не будет считывать их при запуске. Чтобы активировать конфиг, нужно положить его копию в папку sites-enabled. Чтобы не создавать лишнюю копию, можно сделать символическую ссылку. Выполним в терминале команду:
ln -s /etc/nginx/sites-available/yourdomain.com /etc/nginx/sites-enabled/
Где ln — создать ссылку, -s — символическую, /etc/nginx/sites-available/yourdomain.com — на какой из конфигов, /etc/nginx/sites-enabled/ — в какой директории.
Находясь в директории sites-enabled, можете попробовать просмотреть конфиг и убедиться, что его содержимое не отличается от оригинала в sites-available.
cat yourdomain.com
Так как конфиги теперь связаны символической ссылкой, последующие манипуляции с yourdomain.com вы можете проводить как в sites-available, так и в sites-enabled.
Проверим правильность синтаксиса конфига после внесения изменений и перезагрузим nginx.
service nginx configtest && service nginx restart
Выше в конфигурационном файле мы обозначили директорию проекта, root. Создадим её.
mkdir /var/www/yourdomain.com
Поместим в корне /var/www/yourdomain.com файл index.html
nano /var/www/yourdomain.com/index.html
Скопируем в него следующий html-код:
Теперь можно перейти в браузере по адресу yourdomain.com и проверить результат.

Поздравляем! Вы только что настроили сервер и запустили свой первый статический сайт. Вы можете изменить его содержимое, отредактировав index.html.
Вывод:
Мы арендовали сервер, разобрались с DNS и научились настраивать простые конфиги nginx. Напомним, что запуск сайта на своем сервере является одной из базовых задач DevOps. В следующих статьях мы продолжим знакомство с этой областью.
Что почитать по теме:
