CodeX is a small team of enthusiasts working on open-source products. Currently, we're looking for skilled and, more importantly, motivated people who are interested in improving technical and product skills and working with teammates on cutting-edge technologies. And who is ready to spend enough time working in CodeX.
We have some kind of probation task that will allow us to better understand your technical and motivation levels. And also it will allow us to better know each other, start your integration in our workflow. During that work we'll communicate and work together, so you also will better understand whether CodeX is interesting to you or not.
Context
Our most popular product, Editor.js, has its own ecosystem of tools: various block types, inline formatting tools, and more. One of the most commonly used tools is the Image Tool. Hundreds of developers around the world use this tool to enrich their texts with images and videos. We are continually improving this plugin and plan to add a number of enhancements, including the ability to edit images.
We suggest you try implementing a part the image editing feature: a drawing tool.

About the task
You need to implement a Drawing tool.
Features:
- Drawing by Brush
- Drawing by Blur
- Undo / Redo operations (bonus task)
- Exporting the result
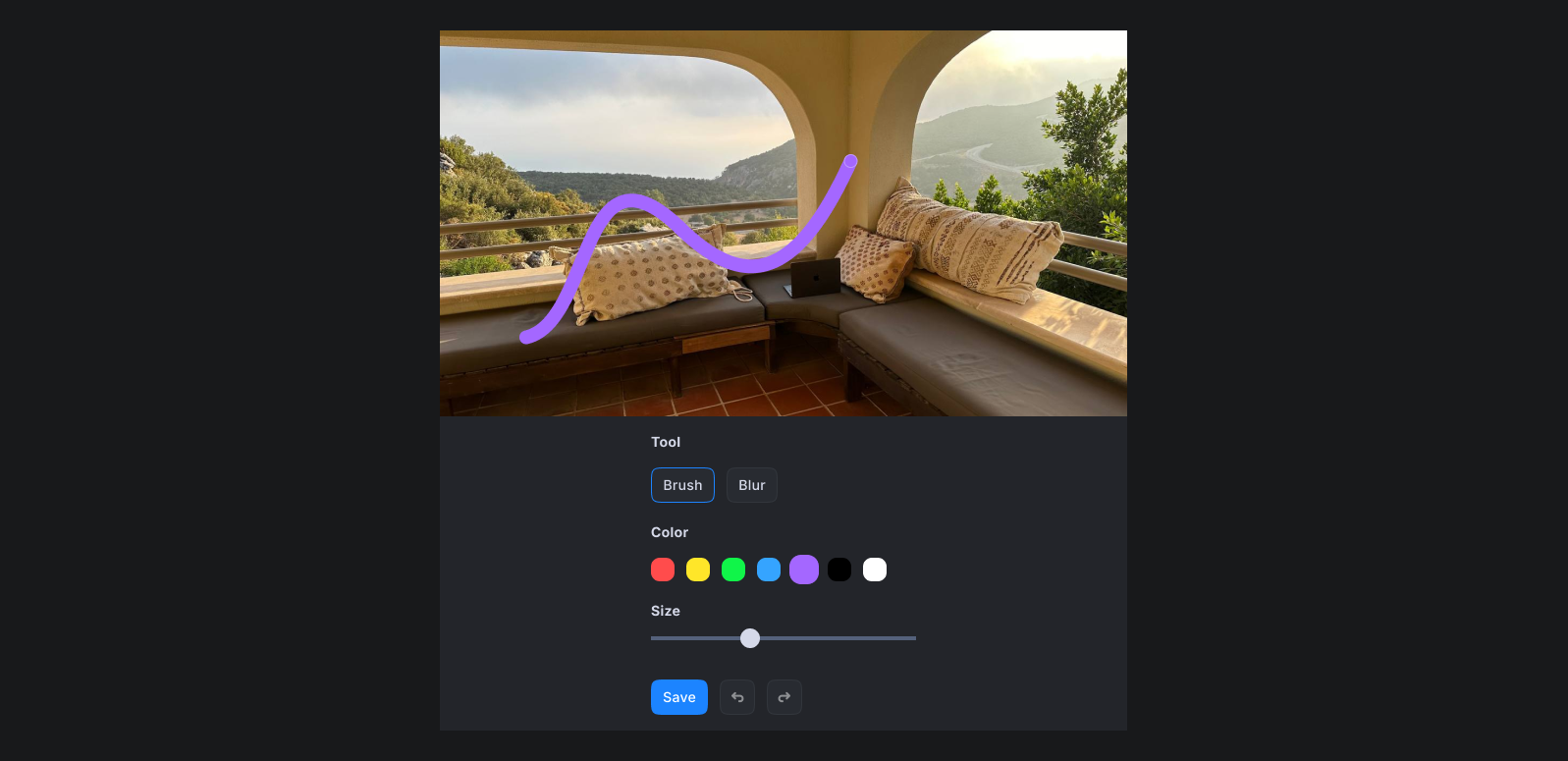
Drawing by Brush
In this scenario, user should have abilities for:
- Change brush color
- Change brush size
- View a cursor projecting brush size and position
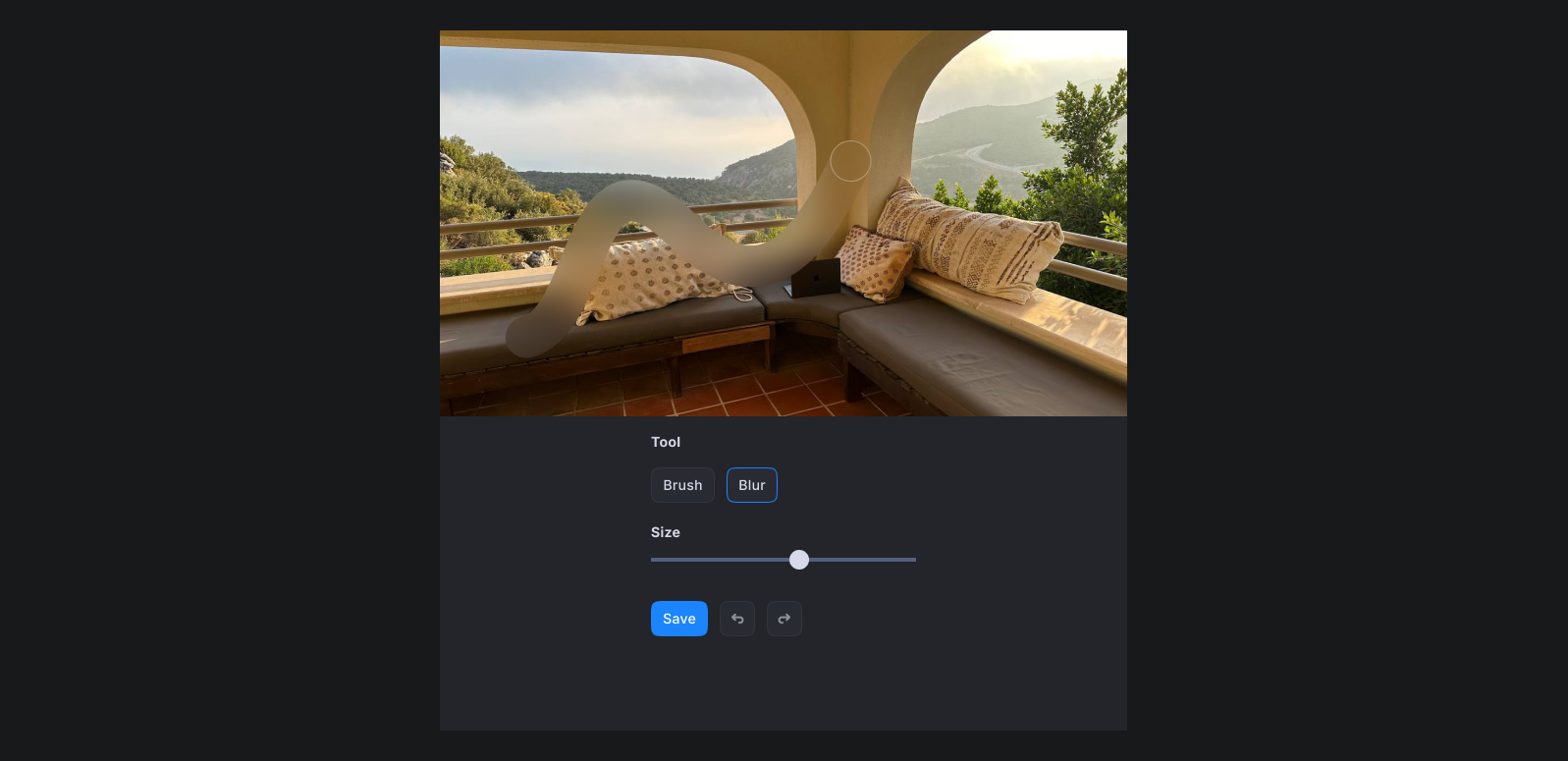
Drawing by Blur
User should have abilities for:
- Change brush size
- View a cursor projecting brush size and position

Technical Requirements
Please, follow these requirements during your implementation
- Styles should follow the Figma file
- For icons it's recommended to use CodeX Icons.
- Implementation of Undo/Redo functionality is a bonus tasks.
- The source code should be published on GitHub
- The component should be presented via some playground, for example, GitHub Pages.
- There should be a clear Readme describing how to use your component
- 3rd party image editing libraries are prohibited
- You can use any UI framework or implement it natively (recommended)
- Usage of TypeScript is recommended.
Deadline
October, 16th. It's recommended to show your in-between progress and ask questions in a Telegram Channel.
Hope it will be interesting. Good luck!