We are proud to present to the world our pack of icons made with love by the team.

We were able to collect icons to use in our projects, complete the set and get updates easily. Meet the new icons in the next update of Editor.js and soon public release of CodeX Docs engine.
And feel free to use it in your awesome projects!
Features
We have reasons to be proud, here are a few points why this package is so cool.
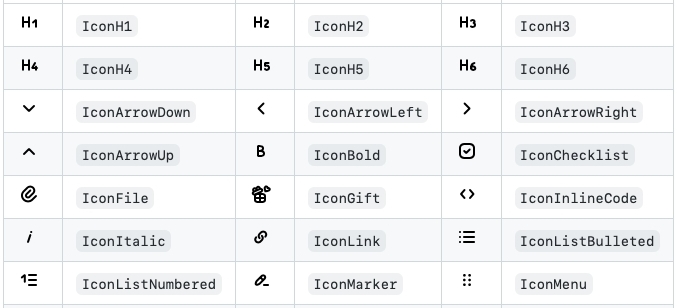
Each icon has a unique and clear name. You will easily find the right one.

Regular updates. The set of icons will be constantly updated depending on the required tasks.
No extra code when building. When using build systems such as webpack or similar, only those icons that you need in the project will be included.
No dependencies required to use. This is a tiny package with only exported lines of icons.
Free to use and share. We want websites and applications to look beautiful and modern, so we publish our work in the public domain and allow any use.
Color customization. Of course, you can color these icons any color you want just as easily as text.
Soon Vue and React in-box support. You can import ready-made components in two lines.
Usage
Install the package using your favorite package manager for Node.js.
npm install @codexteam/icons
And import icons you need.
import { IconH1 } from '@codexteam/icons'
Thats it. Named constant will be equal to raw SVG code of the icon. Use it where you want.
console.log(IconH1);
// <svg xmlns="http://www.w3.org/2000/svg" ...
To change color of the icon just define the text color of the wrapper element.
<span style="color: #7b85b1">
<svg xmlns="http://www.w3.org/2000/svg" ... >
</span>
What to do next
Star the package on GitHub so you don't lose it! ⭐️
Try the package @codexteam/icons in your projects.
Share your experience in social media and feel free to tell us what other icons you would like to see in the set!
To copy-paste icon names, use the following page: