The last big update of Editor.js includes several significant improvements. Block Tunes Menu became vertical just like the Toolbox. All the icons were updated. UI got the new fresh look. 🥳

Another notable update is the Menu Config feature. This is the new straightforward way to define Block Tunes appearance.
Menu Config
To render your Block Tune in the menu just specify the icon, label, and a callback — and that's it! No more custom HTML is required for common cases. But it is still supported for special tunes.
Block Tool
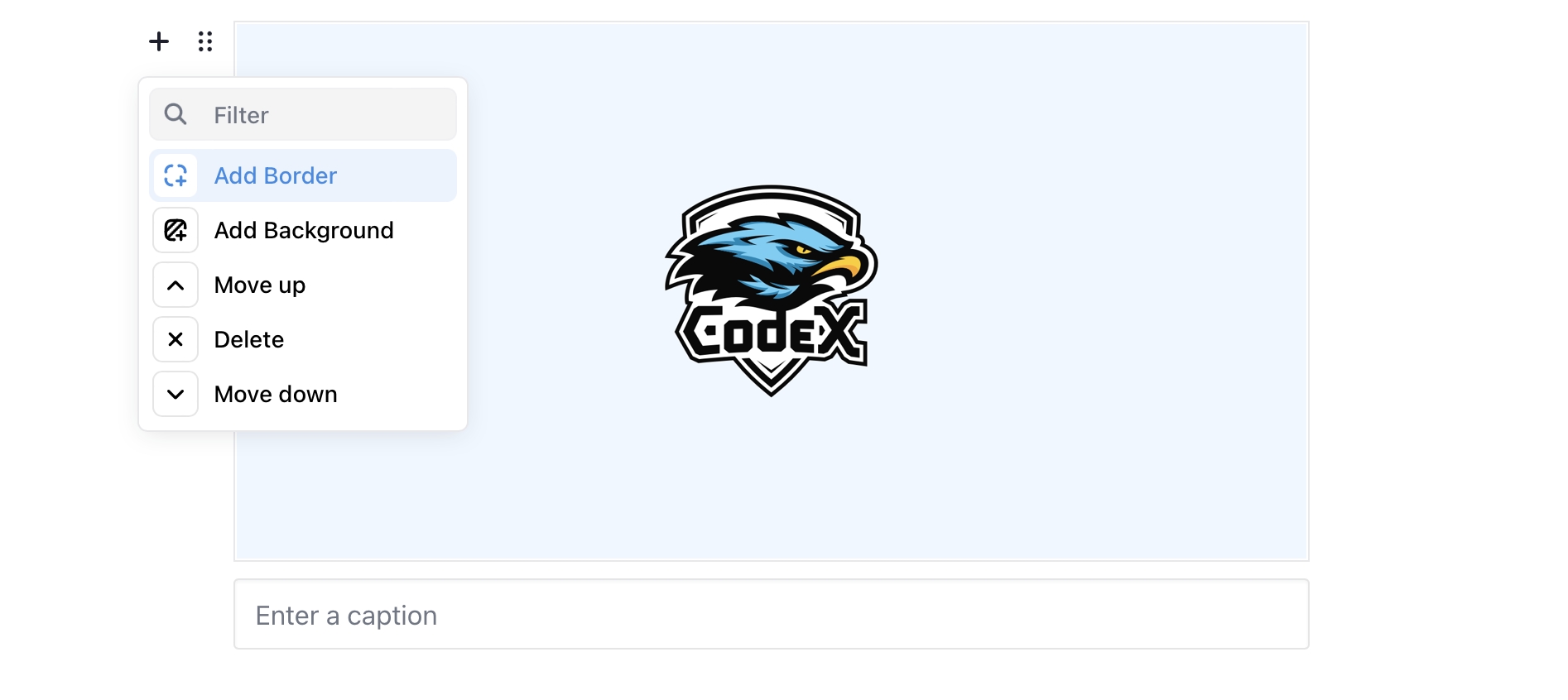
Since 2.26.0 the Block Tool’s renderSettings() method can return tunes Menu Config instead of a custom HTML element. Here's what it looks like:
import { IconAddBorder, IconAddBackground } from '@codexteam/icons';
class ImageTool {
// ...
renderSettings() {
/**
* Returns tunes menu items list instead of custom HTML
*/
return [
{
icon: IconAddBorder,
label: 'Add Border',
onActivate: () => {
// logic for adding a border
}
},
{
icon: IconAddBackground,
label: 'Add Background',
onActivate: () => {
// logic for adding a background
}
}
]
}
//...
}
Here you can see that the renderSettings returns an array of Menu Config items. Each item has an icon and label to be displayed in Tunes Menu. And the onActivate callback that will be executed on the tune click.

Block Tune
Block Tunes API is also updated. Just like Block Tool’s renderSettings(), Block Tune’s render() now supports the new configuration format.
class Tune {
// ...
render() {
/** Returns tunes menu items list instead of custom HTML */
return [
{
icon: '<svg>...</svg>',
label: 'Tune label',
onActivate: () => {}
}
]
}
// ...
}
Our newsletter is growing
Stay tuned for the next updates! We're working on some other cool features. Check out our Roadmap for more details. If you want to support development, please consider donating via the Open Collective page.
We continue working on our newsletter with Editor.js news, guides, feature overviews, and other interesting things. Subscribe to it on Reveue.