We've just released v.2.25 which includes a cool improvement of the Tools API. Now you can display several different variants of the single Tool in the Toolbox!
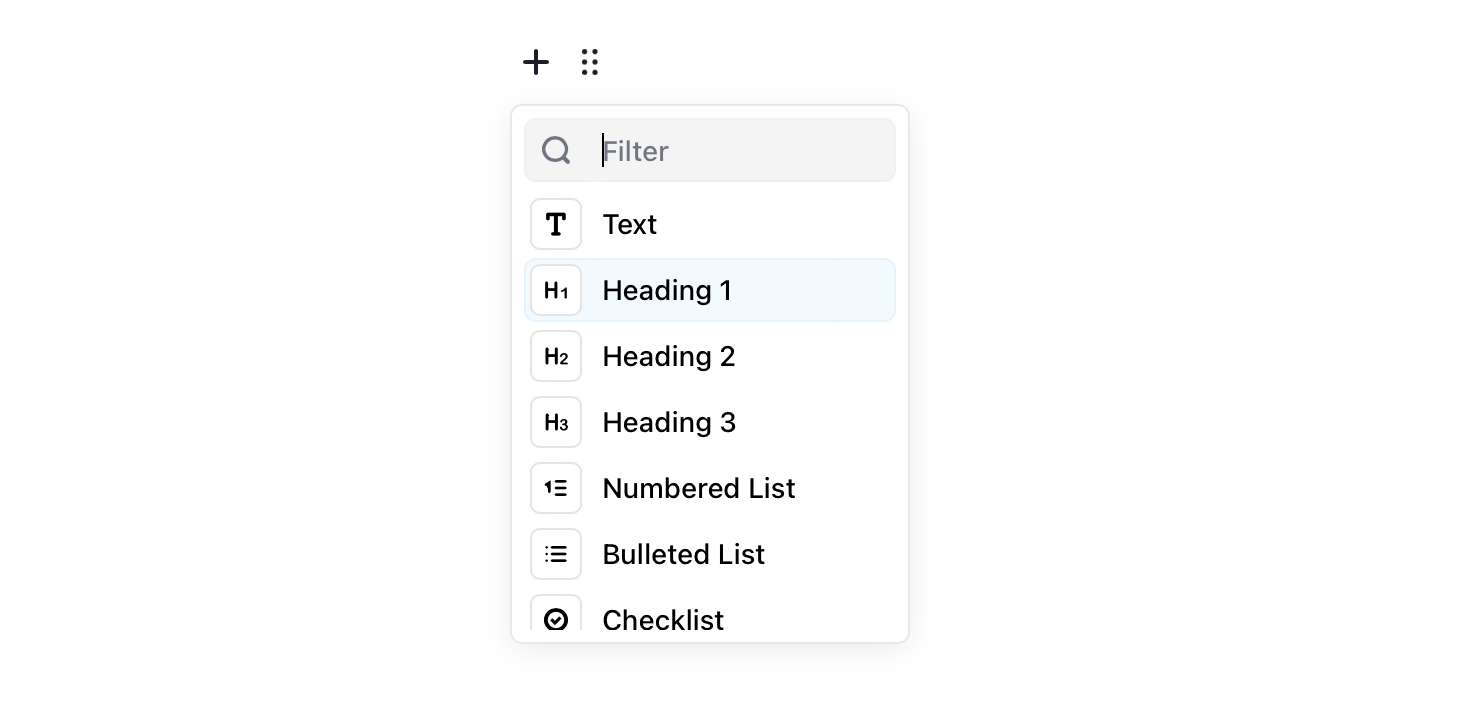
For example, Heading tool could display three most popular types of headings, or List tool could display both Bulleted and Numbered variants. That could improve the end user experience. Here’s how it looks:

To make a Tool appear in the Toolbox multiple times Tool’s toolbox configuration should be represented as an array with parameters of each entry. Also, be sure to add the data field for every item — it should contain data overrides that will be passed to the Block constructor. The data object should fit the structure of the Block’s output data or be a part of it.
Here’s how the Toolbox configuration structure of a Tool with multiple Toolbox entries could look like:
[
{
icon: '<svg> ... </svg>' // icon for H1,
title: 'Heading 1',
data: {
level: 1,
},
},
{
icon: '<svg> ... </svg>' // icon for H2,
title: 'Heading 2',
data: {
level: 2,
},
},
{
icon: '<svg> ... </svg>' // icon for H3,
title: 'Heading 3',
data: {
level: 3,
},
}
]
Own plugin
If you’re a plugin developer and want to change the way your Tool appears in the Toolbox, you should update the value returned by the plugin’s toolbox static getter:
class Tool {
// ...
static get toolbox() {
return [ ... ]; // <-- specify the toolbox config here
}
// ...
}
Third-party plugin
If you’re not a Tool developer and just want to change the way a third-party Tool appears in the Toolbox, you can always override its toolbox configuration:
const editor = new EditorJS({
// ...
tools: {
header: {
class: Header,
toolbox: [ ... ] // <-- specify your custom toolbox config here
},
}
});
See the whole Сhangelog of the 2.25 version.
Now we have a newsletter 🎉
Stay tuned for the next updates! We're working on some other cool features. Check out our Roadmap for more details. If you want to support development, please consider donating via the Open Collective page.
Now we have a newsletter with Editor.js news, guides, feature overviews, and other interesting things. Subscribe for it on Reveue.