Hey everyone! We’ve just released Editor.js List Tool 2.0, and I’m excited to share with you all the new features and improvements we’ve packed into this update. We’ve listened to your feedback and worked hard to address some long-standing issues, while also introducing some new features that will make working with lists much more flexible and user-friendly.

Repository Refactoring on GitHub
With this release, we’ve also done some cleanup and reorganization on GitHub to make things clearer moving forward.
- The List Tool, Nested list and Checklist repositories are no longer supported as standalone projects.
- The old List Tool repository has been renamed to list-legacy for archival purposes
- The Nested List repository, which now houses all the latest features, is simply named List.
So, if you’re looking for the latest version, editorjs/list 2.0 is now live on npm as a direct update to the existing List package.
What Wasn’t Working in the Previous Version?
The older version had a few limitations that made it tricky to work with nested lists and checklists:
- You couldn’t use List or Checklist formats for nested lists.
- There was no way to customize maximum level of the nesting.
- There was no way to start an ordered list with a specific number.
- Some list behaviors were inconsistent, like splitting items when pressing Enter or using Backspace at the start of a list.
- The data model didn’t support meta information (like a checkbox state in checklists), and this was preventing us from adding more advanced features.
What’s New in 2.0?
In this new version, we’ve focused on solving those problems and making list handling a lot more powerful. Here’s what’s been improved:
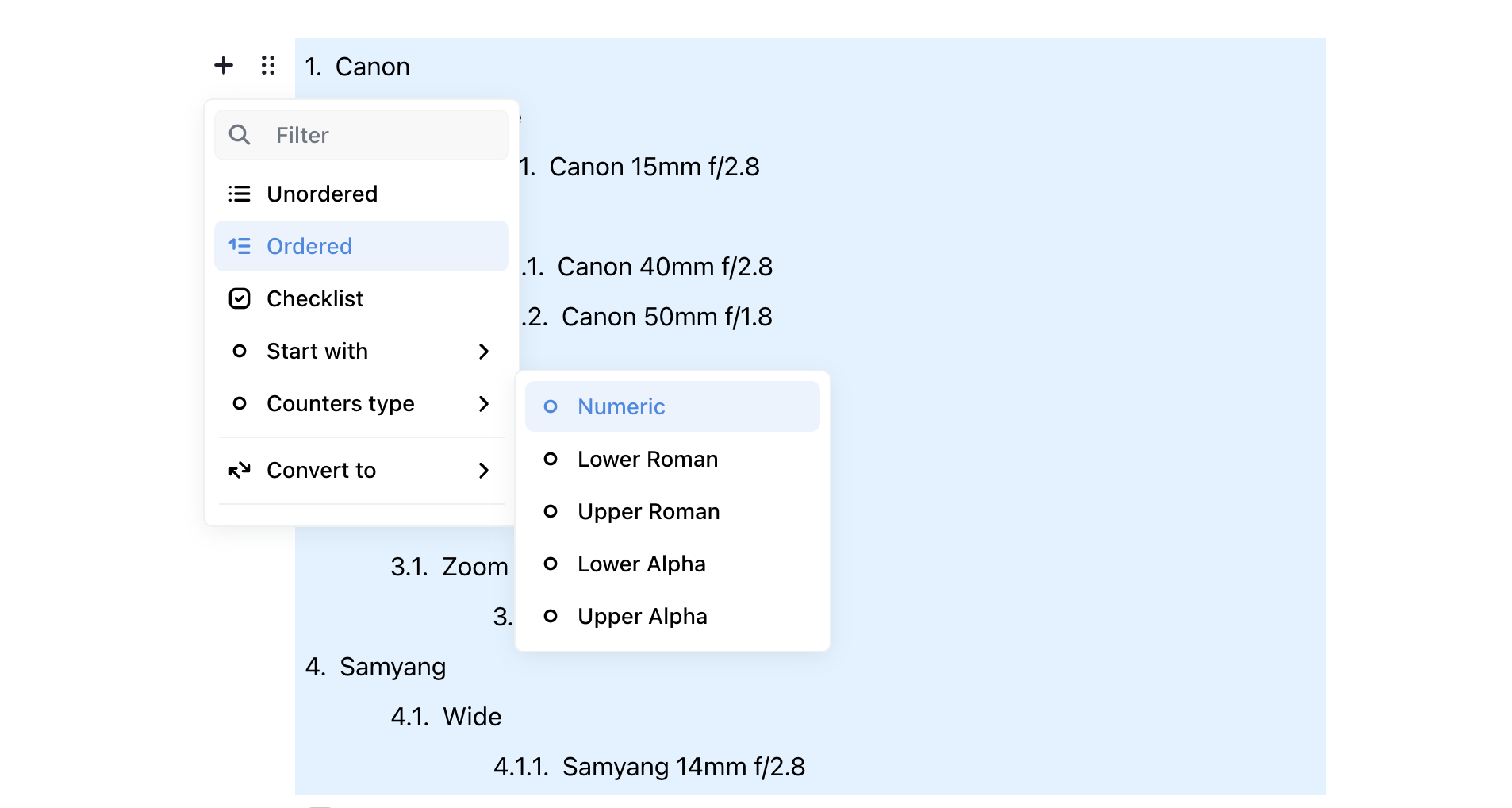
1. Nested Lists and Checklists
You can now use checklists as a style for nested lists! You can customize how deep the nesting goes by using the new maxLevel

2. New Data Model
One of the biggest changes is the new data model. We had array of strings as a items, now each item is an objects. We’ve added a meta attribute for each list item, which gives us the ability to store extra data, like whether a checklist item is checked or not. Here’s a sneak peek at what that looks like:
data: {
style: 'ordered',
meta: {
start: 2,
counterType: 'numeric'
},
items: [
{
content: "Canon",
meta: {},
items: [
{
content: "Fisheye",
meta: {},
items: [
{
content: "Canon 15mm f/2.8",
meta: {},
items: []
}
]
},
]
}
]
}
Make sure that your backend respects new data format.
3. Key Handling
Now key events like Tab, Enter, and Backspace work more intuitively.
- Pressing Enter in the middle of a list item now splits the list correctly.
- Backspace at the beginning of the first item converts item to paragraph.
- Delete on the end of the last item merges list with next block.
- Tab and Shift + Tab works more intuitively.
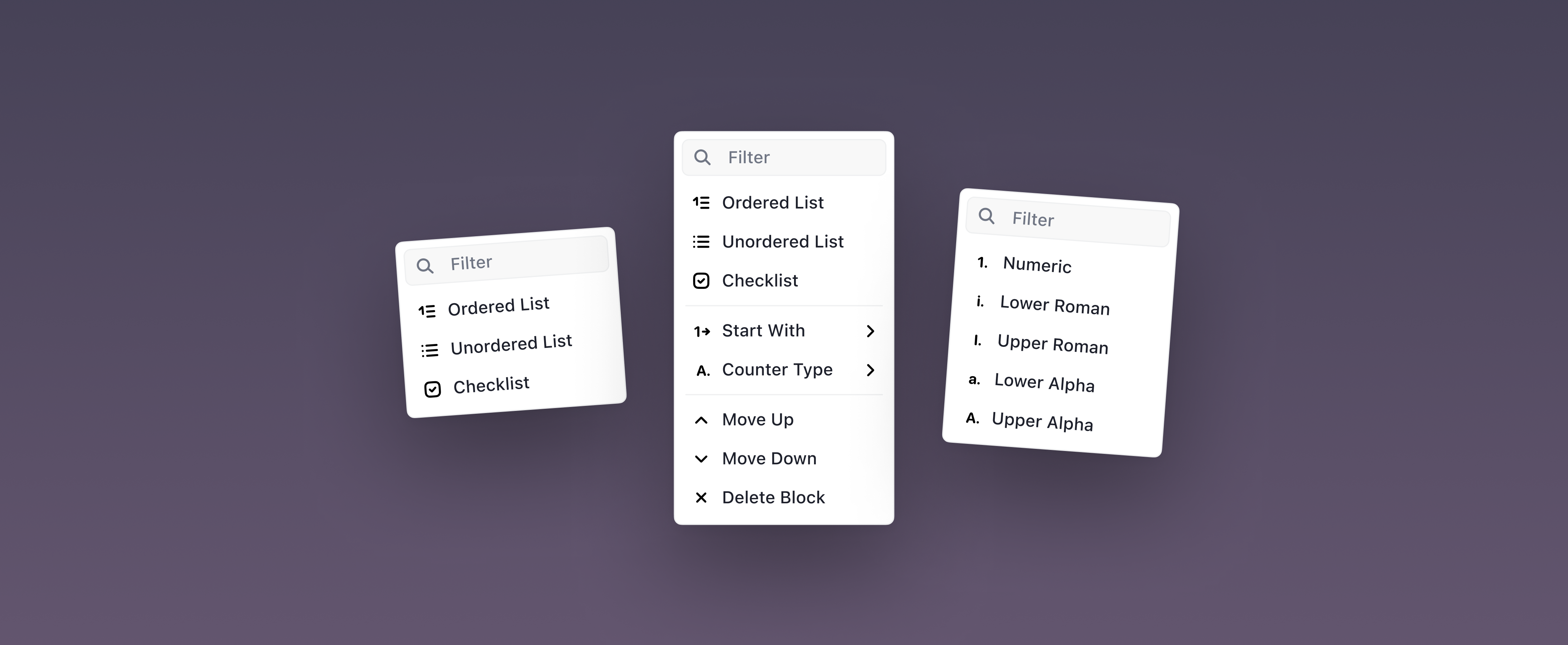
4. Customizable Ordered Lists
We have added several block tunes.
- Customisable start number.
- Customisable counters.

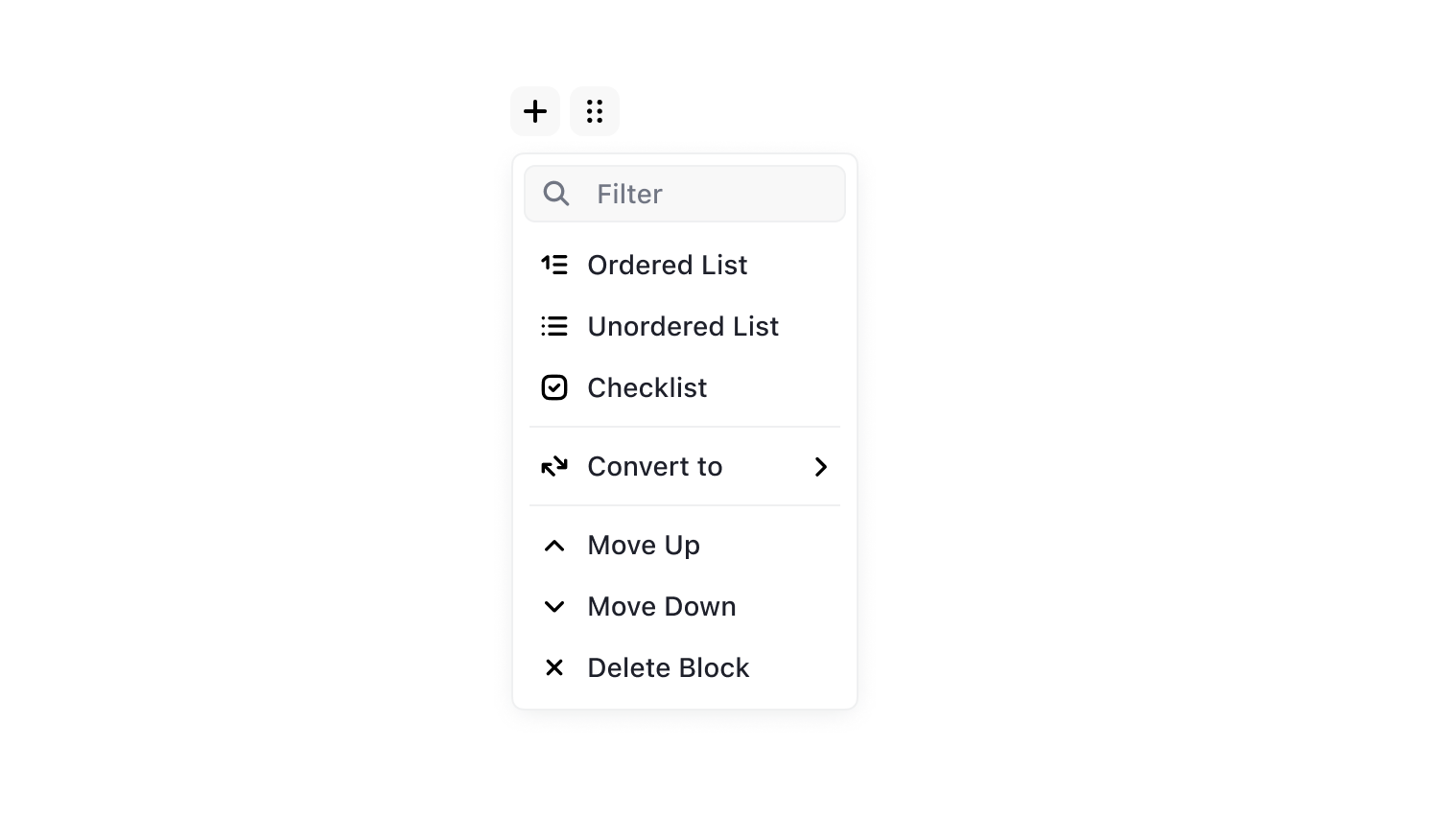
5. Toolbox Integration
All available list styles (like checklists, ordered, and unordered) are now available directly from the toolbox. Switching between list types is much easier now, and you don’t need to dig around in the settings to find what you need.

6. Backward Compatibility
If you’re upgrading from an older version, we’ve got you covered. We’ve included a data converter that automatically transforms your old list formats into the new one.
Why It’s Better Now
The changes we’ve made are designed to make your experience smoother, especially when working with nested lists or checklists. Plus, with the new data model and added customization options, you now have a lot more control over how your lists behave and look.
As always, we appreciate your feedback, and we’re excited to keep improving Editor.js with your help!
Happy editing! ✨