There might be a need to make your block tunes function like radio buttons: when you activate one, the others get turned off. Editor.js v2.26.1 introduced such ability.

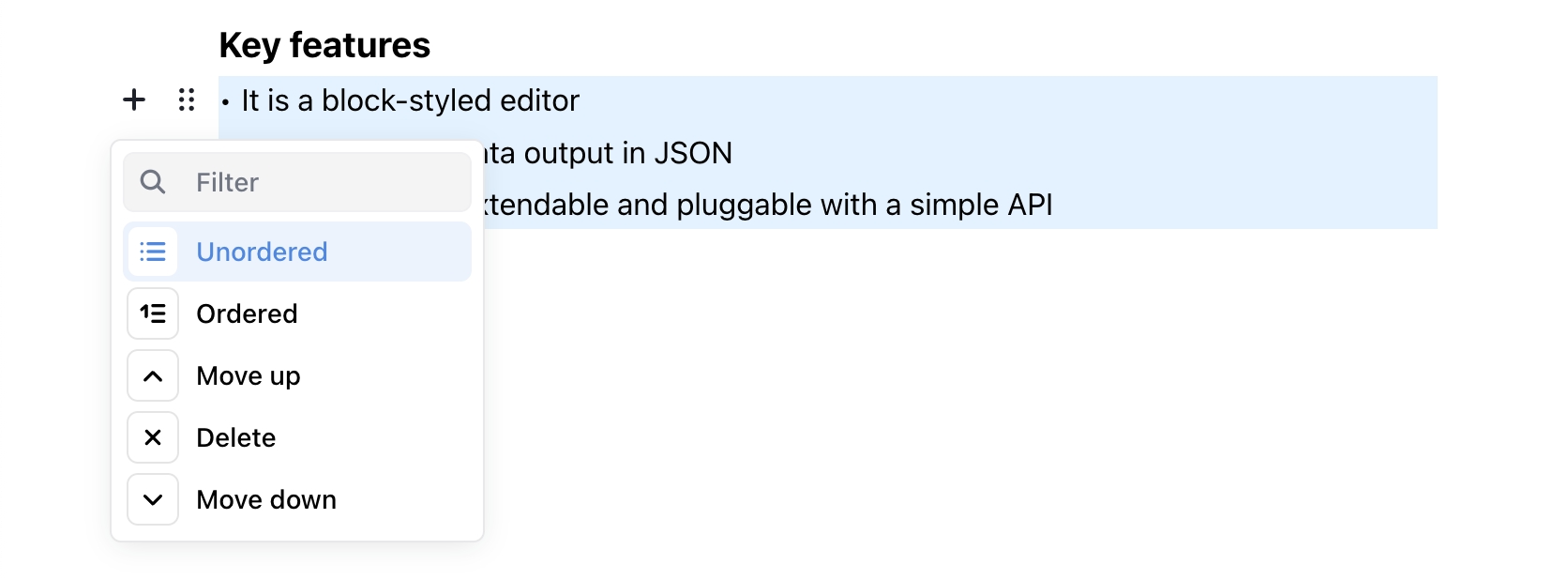
To achieve the described behavior, specify one toggle group name for all the tunes that should form radio group. In the example below there are two block tunes rendered. Both of them have property toggle set to 'list' key, which means that together they form one toggle group and function like radio buttons (when you switch on one, the other switches off)
class List {
// ...
renderSettings() {
return [
{
icon: '<svg>...</svg>',
label: 'Unordered',
toggle: 'list', // <--- specify toggle group name
onActivate: () => {
// action
}
},
{
icon: '<svg>...</svg>',
label: 'Ordered',
toggle: 'list', // <--- specify toggle group name
onActivate: () => {
// action
}
}
];
}
//...
}
Detailed description of Menu Config format is available at Editor.js Docs