Сегодня поиск в интернете является для нас совершенно обыденным явлением. Если мы не знаем ответа на какой-либо вопрос, хотим приобрести билеты в кино или посмотреть прогноз погоды на завтра, мы не задумываясь открываем браузер и в поисковой строке вводим то, что нас интересует. Надо сказать, за последние несколько лет поисковые системы весьма поумнели. Вы взгляните — они не только заботливо предоставляют исчерпывающую информацию об объекте, но также подсказывают, где поблизости и по какой цене его можно приобрести. Нам больше не нужно ходить по магазинам, чтобы сравнить цены.
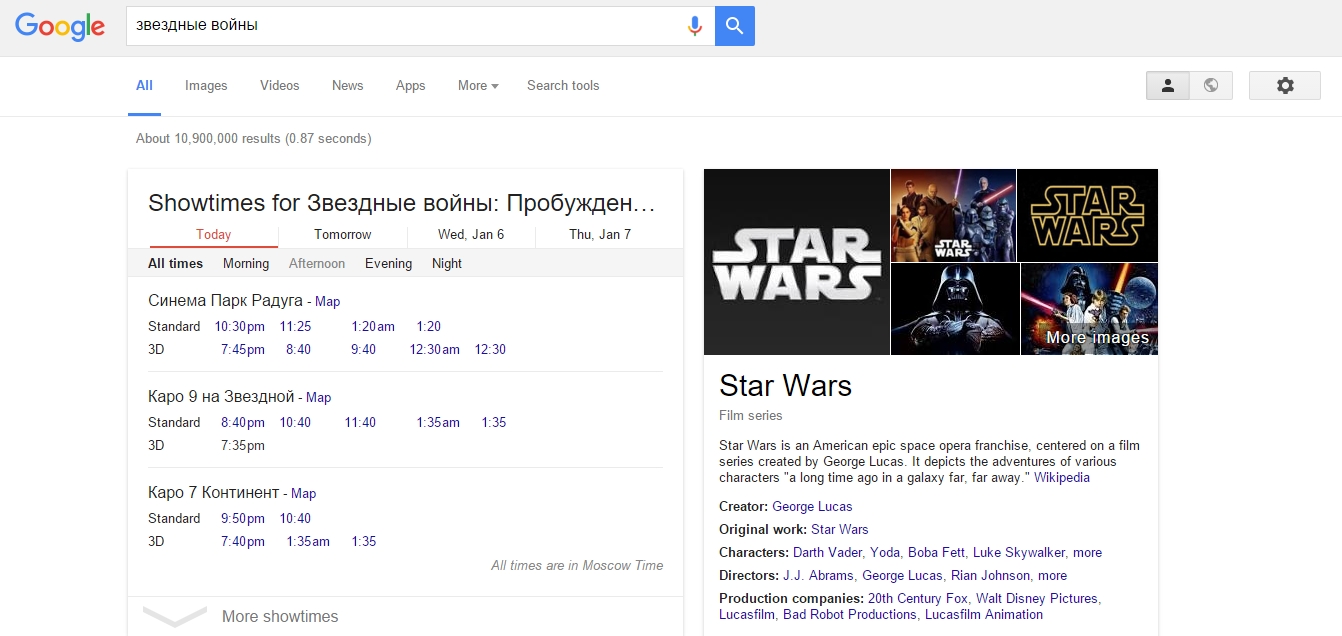
Если мы, к примеру, введем «звездные войны», то поисковая система догадается, что нам может быть интересен последний эпизод. Тут же представлены информация о режиссере, актерский состав и иллюстрации к фильму.

Что такое микроразметка и зачем она нужна
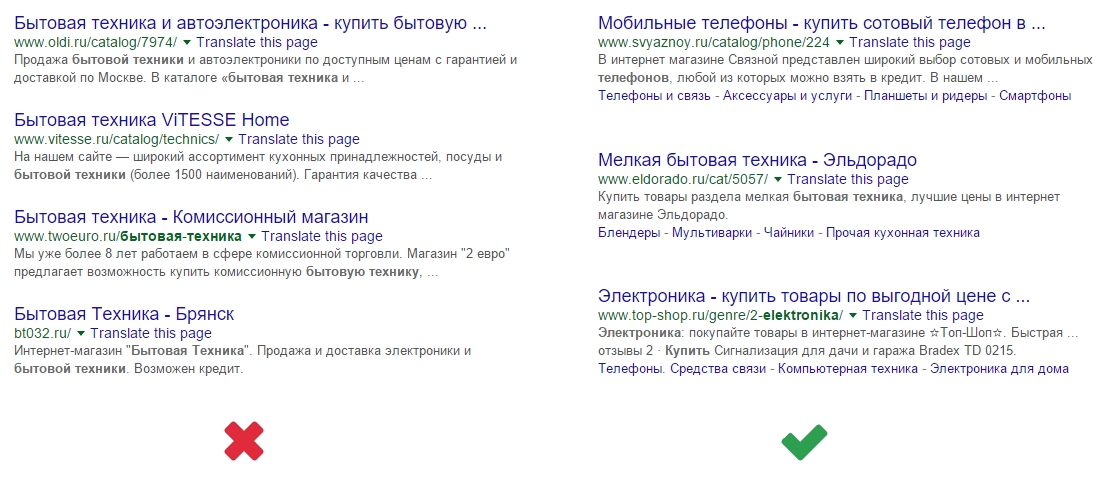
То, что вы видите на иллюстрациях вверху, называется сниппеты. Сниппет — это блок информации о найденном документе. Обычно он отображается в результатах поиска и состоит из заголовка и краткого описания, но может также включать дополнительную информацию. Например, основные разделы сайта, ценовой диапазон товаров, фотографии, адреса, номера телефонов и многое другое. Но давайте перейдём от абстрактного описания к примерам.
Слева приведено изображение сниппета страницы без использования микроразметки, справа — с использованием.

Грамотно сделанный сниппет способен привлечь качественный поисковый трафик, то есть посетителей, которые заинтересованы в информации, представленной на сайте. Так пользователь может сразу понять, та ли это страница, которая ему нужна. А вот в создании подобных сниппетов нам поможет микроразметка.
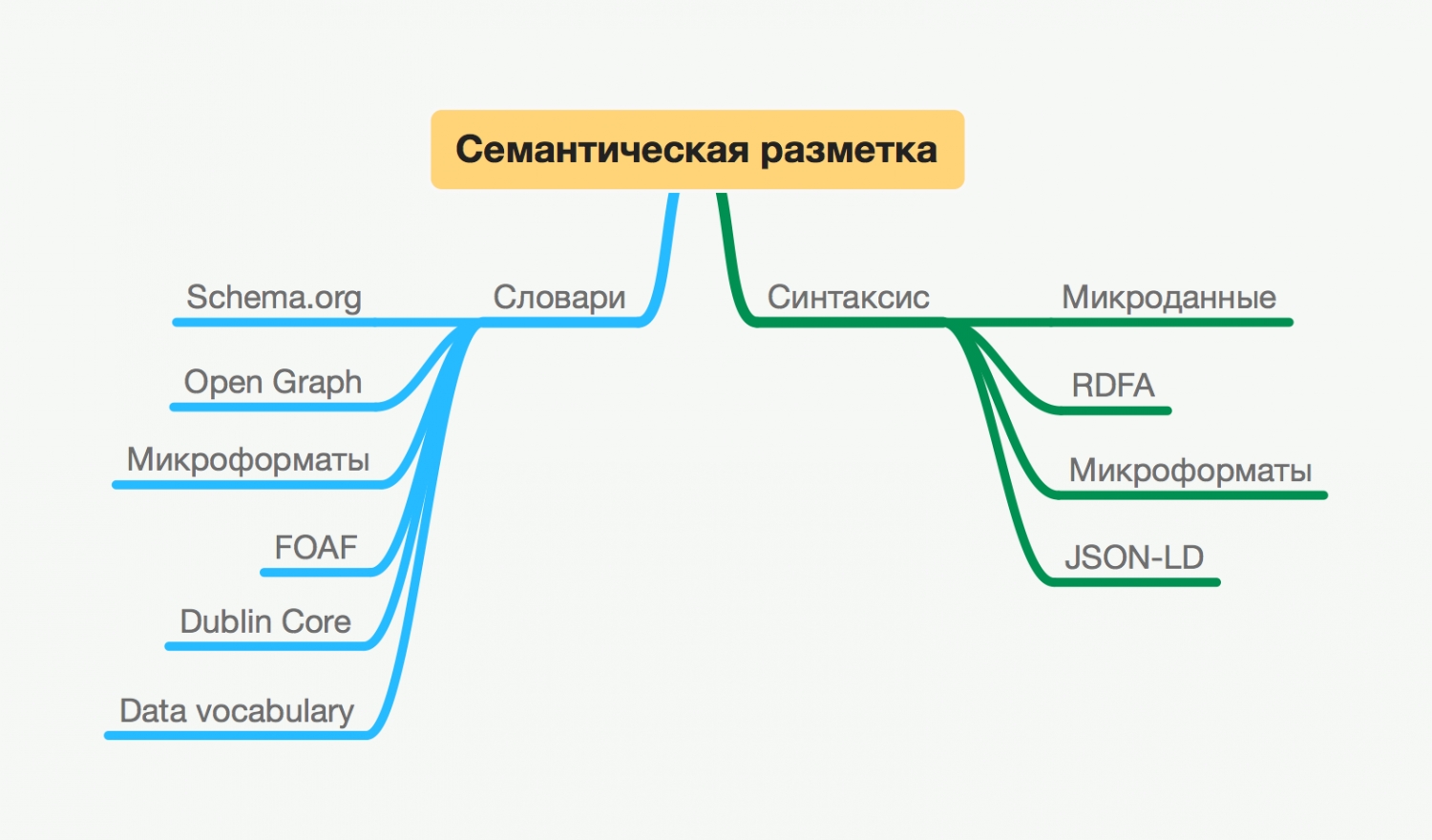
Под микроразметкой (или семантической разметкой) подразумевается разметка страницы с дополнительными тегами и их атрибутами, которые указывают поисковым роботам на содержание сайта. Принято говорить, что микроразметка состоит из словаря и синтаксиса.
Словарь — это своеобразный «язык», набор классов и их свойств, с помощью которых указывается суть содержимого страницы. Например, словарь определяет, с помощью какого термина указывать название: «name» или «title».
Синтаксис — это способ использования такого языка, т.е. словаря. Он определяет, с помощью каких тегов и как будут указываться скоупы и их свойства, например, на веб-страницах.
Чтобы вы лучше представляли, о чём речь, ниже привожу общую схему семантической разметки. Как вы видите, словарь и синтаксис тесно связаны между собой. Далее в статье речь пойдет именно о словарях.

Семантическая разметка развивалась поэтапно. На сегодняшний день — вы видите — создано не так уж мало словарей. Самые известные из них: разработанный Facebook Open Graph и schema.org, о которой в дальнейшем я поведу речь. Давайте сразу перейдем на сайт или его русский аналог.

Что такое schema.org?
Это сайт с коллекцией схем (html-тегов), которые вебмастера могут использовать для разметки своих страниц. Schema.org признана крупнейшими поисковыми системами, такими как Bing,Google,Yahoo! и Яндекс. О предпосылках создания и области применения вы можете почитать здесь.
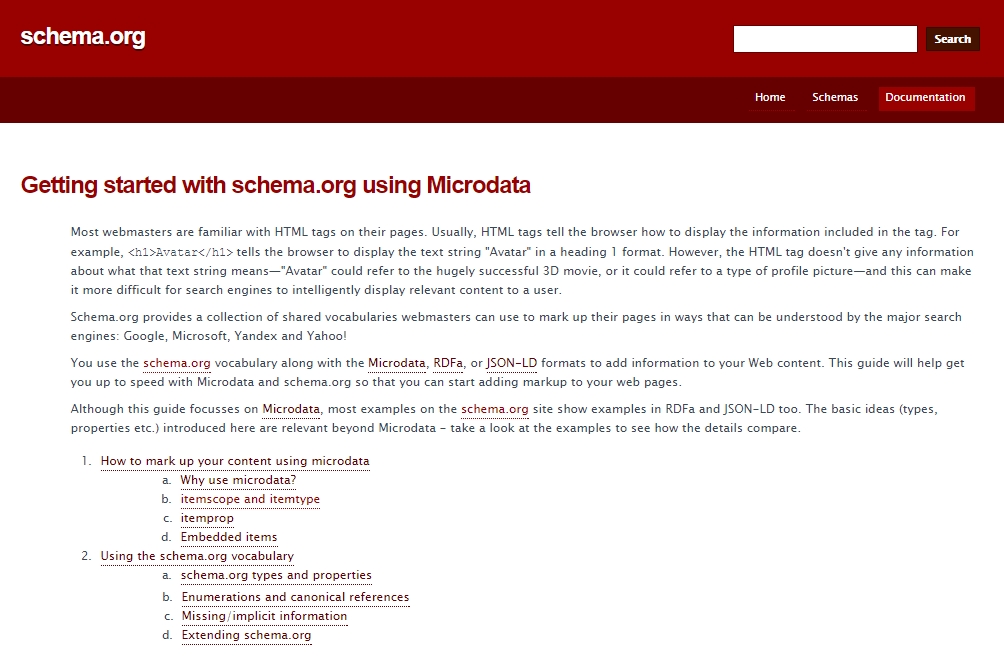
Обратимся к разделу документации.

Разметка происходит непосредственно в HTML коде страниц с помощью специальных атрибутов. Вам не потребуется изучать ничего принципиально нового — достаточно понять основные моменты. Я буду использовать выдержки из документации русскоязычного сайта schema.org. Ну что же, начнем.
Основные правила разметки
Любая разметка schema.org производится в два этапа:
Itemscope
Добавляя itemscope, мы тем самым обозначаем, что HTML-код, содержащийся в блоке, описывает некоторую сущность или скоуп. Таким образом мы говорим браузеру, что нижеперечисленные свойства относятся к объекту, заключенному между тегами. Далее, уже в контейнере itemtype, мы можем указать его схему разметки.
<div itemscope itemtype="http://schema.org/Movie">
<h1>Аватар</h1>
<span>Режиссер: Джеймс Кэмерон (род. 16 августа 1954 г.)</span>
<span>Фантастика</span>
<a href="/../movies/avatar-theatrical-trailer.html">Трейлер</a>
</div>
Itemprop
Разметка отдельных свойств с использованием itemprop.
Какую дополнительную информацию о фильме «Аватар» можно предоставить поисковым системам? О фильме можно сообщить множество интересных сведений: актерский состав, режиссер, рейтинг. Чтобы отметить свойства скоупа, используется атрибут itemprop. Например, чтобы указать режиссера фильма, добавим атрибут itemprop="director" к HTML-тегу, содержащему имя режиссера.
<div itemscope itemtype="http://schema.org/Movie">
<h1 itemprop="name">Аватар</h1>
<span>Режиссер: <span itemprop="director">Джеймс Кэмерон</span> (род. 16 августа 1954 г.)</span>
<span itemprop="genre">Фантастика</span>
<a href="/../movies/avatar-theatrical-trailer.html" itemprop="trailer">Трейлер</a>
</div>
Обратите внимание, что мы добавили дополнительный тег ..., чтобы привязать атрибут itemprop к соответствующему тексту на странице. Тег не влияет на отображение страницы в браузере, поэтому его удобно использовать вместе с itemprop. Теперь поисковые системы смогут понять не только то, что http://www.avatarmovie.com — это ссылка, но и то, что это ссылка на трейлер фантастического фильма «Аватар» режиссера Джеймса Кэмерона.
Иногда значение свойства может само являться скоупом, с собственным набором свойств. Например, режиссер фильма может быть описан как скоуп с типом Person, у которой есть свойства name (имя) и birthDate (дата рождения). Чтобы указать, что значение свойства представляет собой скоуп, необходимо добавить атрибут itemscope сразу после соответствующего itemprop.
<div itemscope itemtype="http://schema.org/Movie">
<h1>Аватар</h1>
<span>Режиссер: Джеймс Кэмерон (род. 16 августа 1954 г.)</span>
<span>Фантастика</span>
<a href="/../movies/avatar-theatrical-trailer.html">Трейлер</a>
</div>
Вот списки нескольких популярных типов скоупов.
Творческие произведения:
- CreativeWork (творческое произведение)
- Book (книга)
- Movie (фильм)
- MusicRecording (музыкальная запись)
- Recipe(рецепт)
- TVSeries (телесериал)
Встроенные не текстовые объекты:
- AudioObject (аудио)
- ImageObject (изображение)
- VideoObject (видео)
- Event (событие)
- Organization (организация)
- Person (человек)
- Place (место)
- LocalBusiness (местная фирма)
- Restaurant (ресторан)
- Product (продукт)
- Offer (предложение)
- AggregateOffer (сводное предложение)
- Review (отзыв)
- AggregateRating (сводный рейтинг)
Размечая страницы с помощью schema.org, придерживайтесь следующих рекомендаций:
- Чем больше, тем лучше — за исключением скрытого текста. Чем больше контента вы разметите, тем лучше. Однако, как правило, следует размечать только контент, видимый посетителям сайта, но не содержимое скрытых тегов и других скрытых элементов страницы.
- Просматривая типы schema.org, вы заметите, что у многих свойств есть так называемые ожидаемые типы. Это значит, что значение свойства может быть вложенным скоупом. Однако добавлять вложенный скоуп не обязательно: приемлемо использовать просто текст или URL.
Тестирование
А теперь — самое главное. Разметку schema.org следует протестировать. В интернете существует достаточно инструментов, с помощью которых можно проверить корректность разметки и выявить ошибки. Лично я пользовалась Structured Data Testing Tool от Google, но есть много других сервисов. Ссылки приведу в конце статьи.
Личный опыт
На первый взгляд все может показаться очевидным. Хорошо, если это, действительно, так. Однако, имеется парочка «подводных камней», которые могут создать вам дополнительные трудности. У меня была задача дополнить статью атрибутами микроразметки. Увы, сделать все правильно получилось далеко не с первого раза. Делюсь своим опытом, чтобы вы не совершали подобных ошибок.
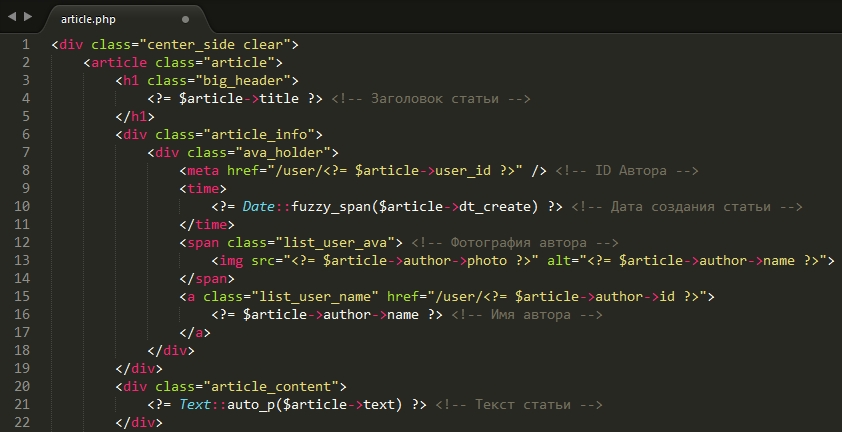
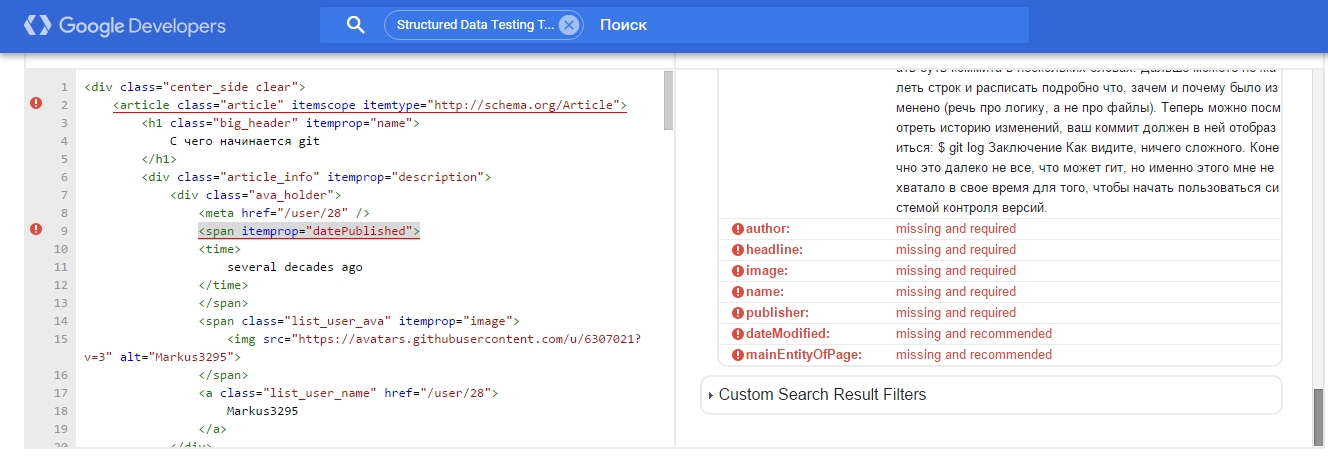
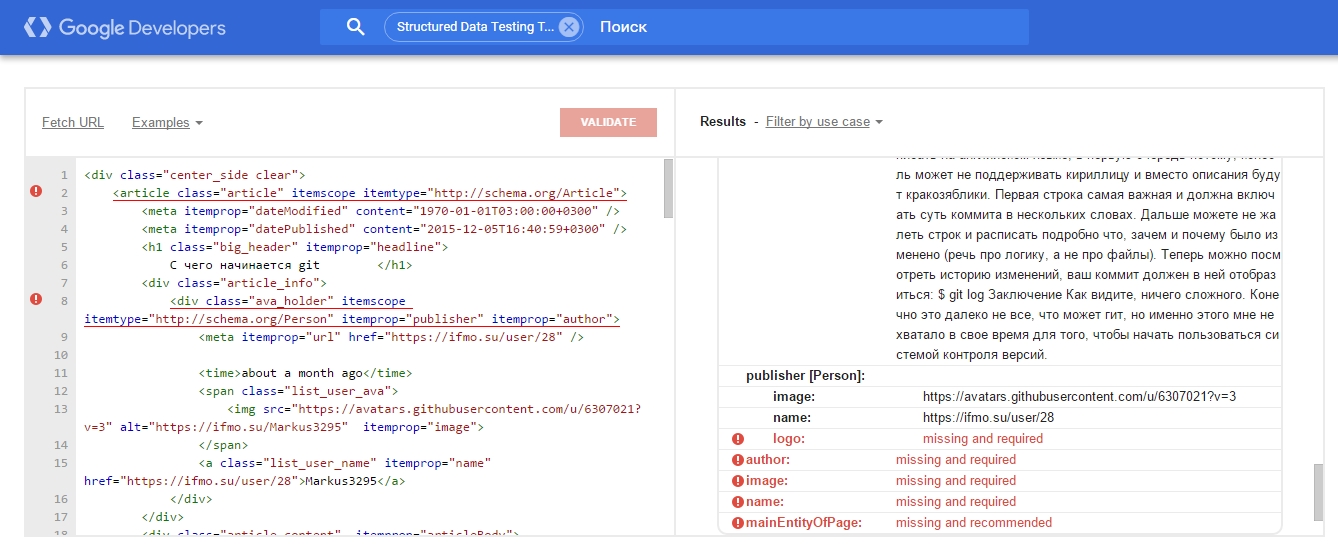
Изначально код выглядел следующим образом. От меня требовалось разметить указанные ниже поля.

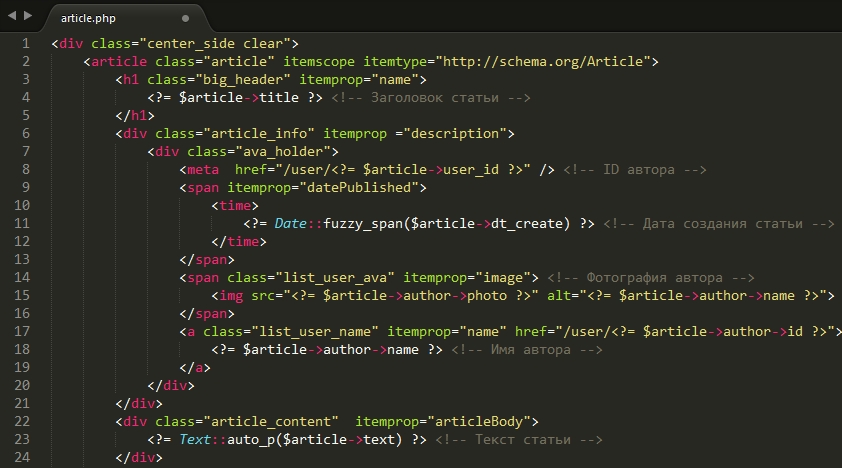
Казалось бы, что может быть сложного? Добавляем itemscope, itemtype, указываем, где надо itemprop. Попытка номер один:

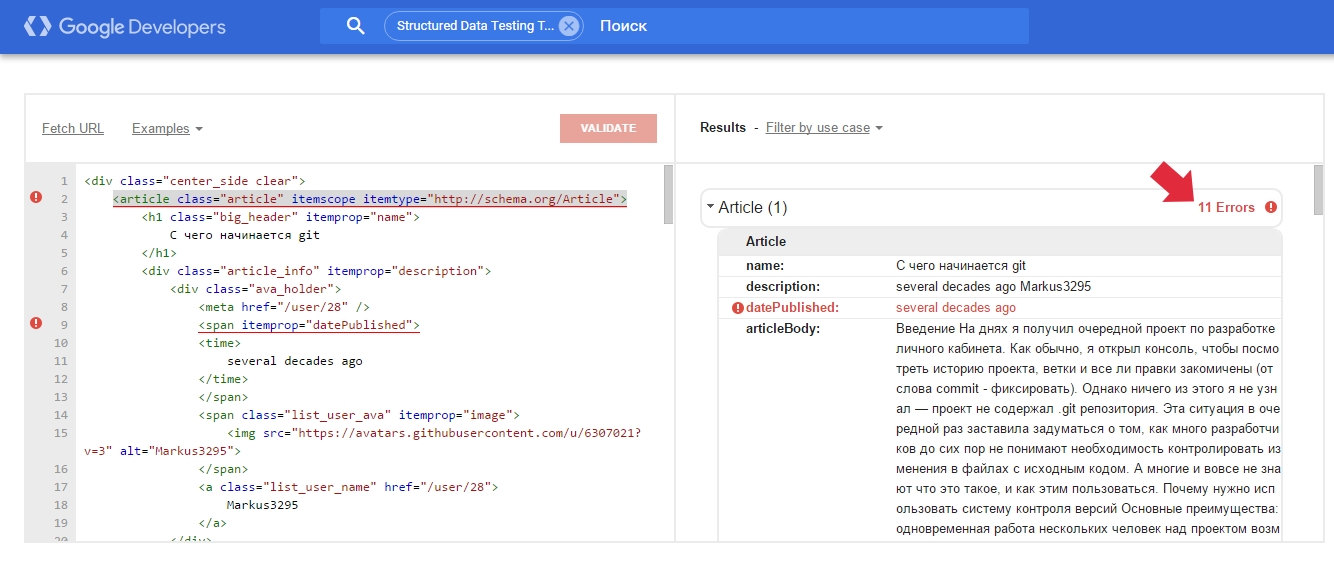
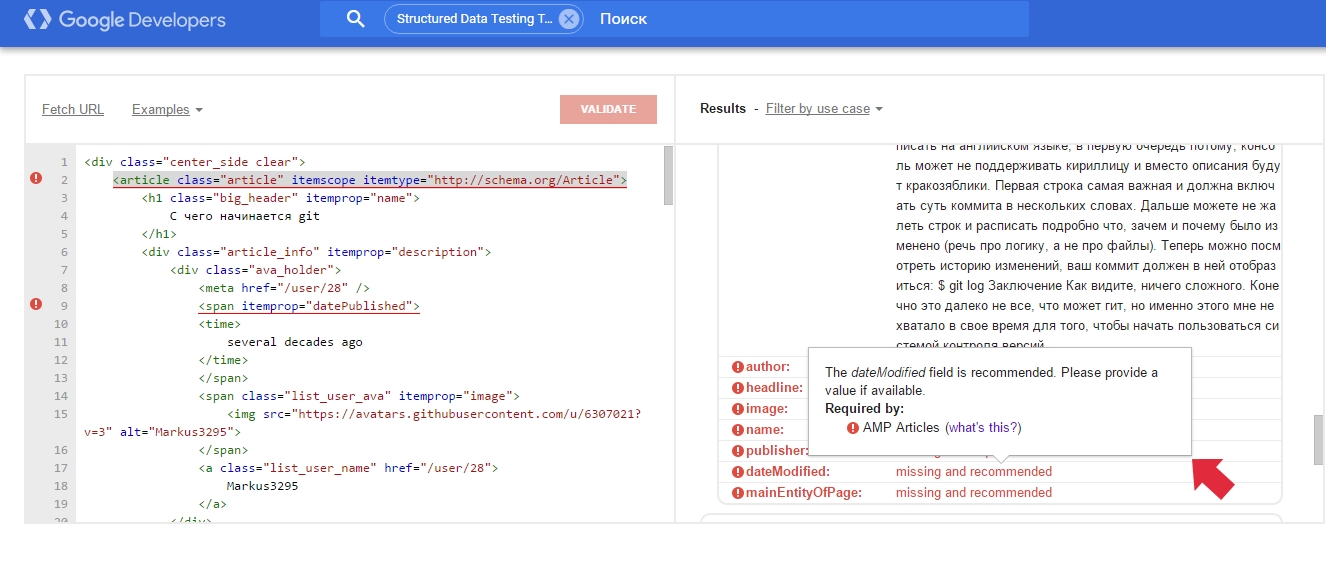
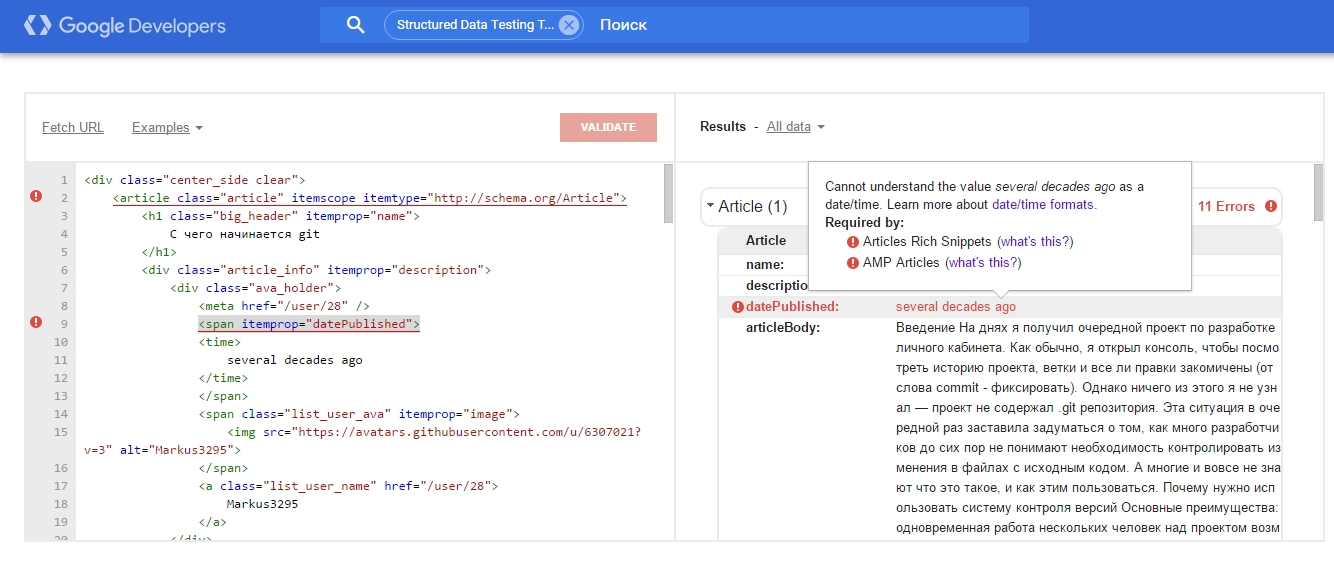
Теперь посмотрим, что нам скажет валидатор.

Ой, сколько ошибок. Давайте разбираться, в чем же дело.

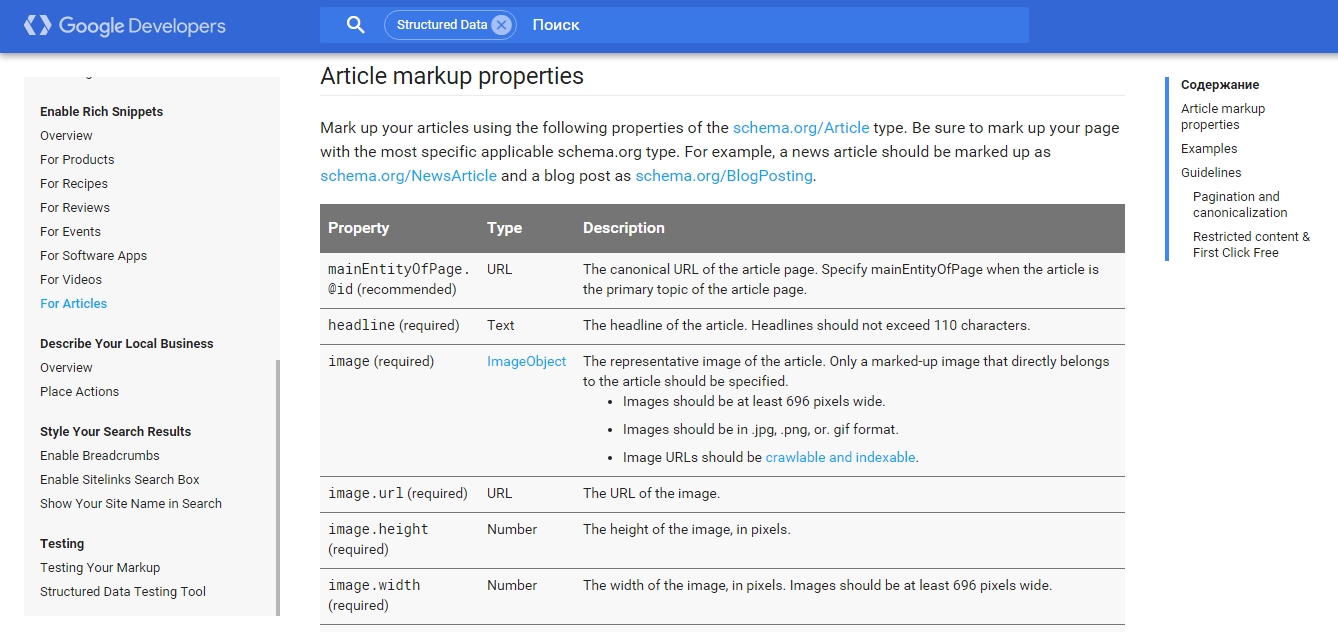
Чем мне нравится Structured Data Testing Tool, он не только выводит сообщение об ошибке, но также указывает возможную причину, ссылаясь на раздел документации. Также в таблице представлены ожидаемые типы данных для каждого свойства.

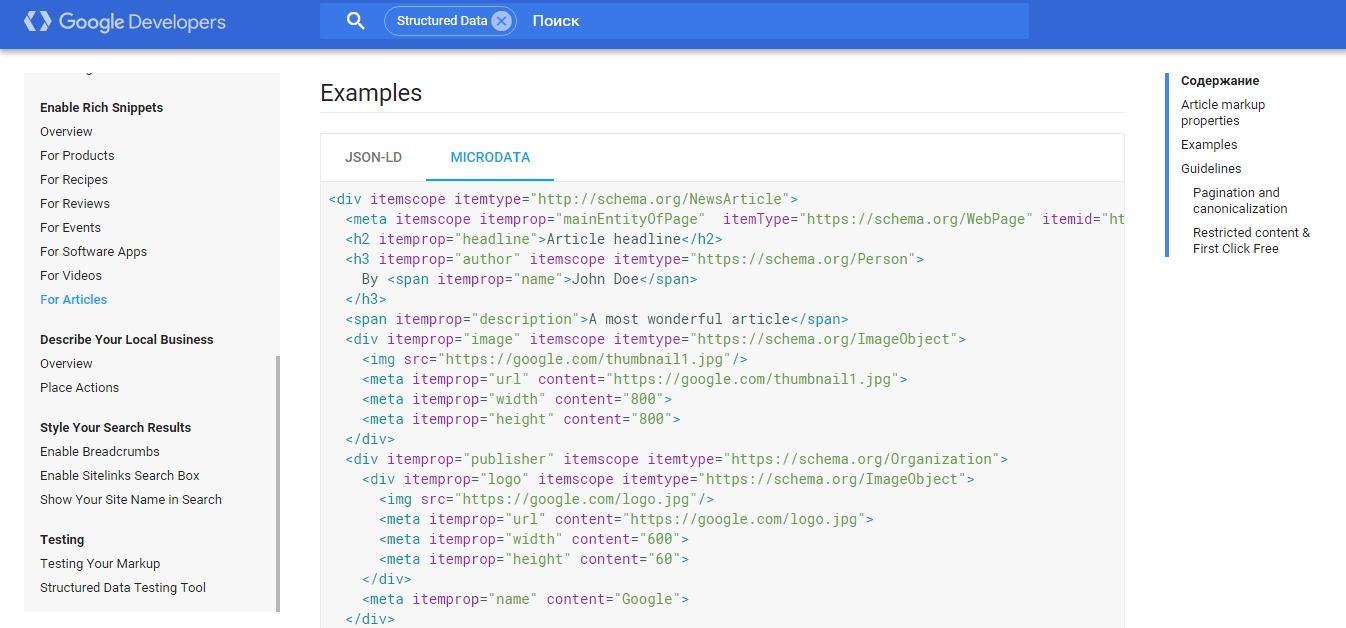
А ниже на странице приведен пример разметки. Что тоже может оказаться вам полезным.

Теперь перейдем к делу — что всё-таки не так у меня в коде.
Работа над ошибками
Начнём по порядку: первая ошибка — неправильная интерпретация даты. Валидатор отображает «several decades ago», а, согласно документации, значение должно быть типа Date.

Почему это произошло? Если мы обратимся к коду, то заметим, что здесь используется метод Kohana framework Date::fuzzy_span, заменяющий разницу с текущим временем текстовым эквивалентом.
$span = Date::fuzzy_span(time() - 10); // "moments ago"
$span = Date::fuzzy_span(time() + 20); // "in moments"
Вот почему на выходе у нас значение типа «string», а не дата в формате ISO 8601.
<time>
<?= Date::fuzzy_span($article->dt_create) ?> // Дата создания статьи
</time>
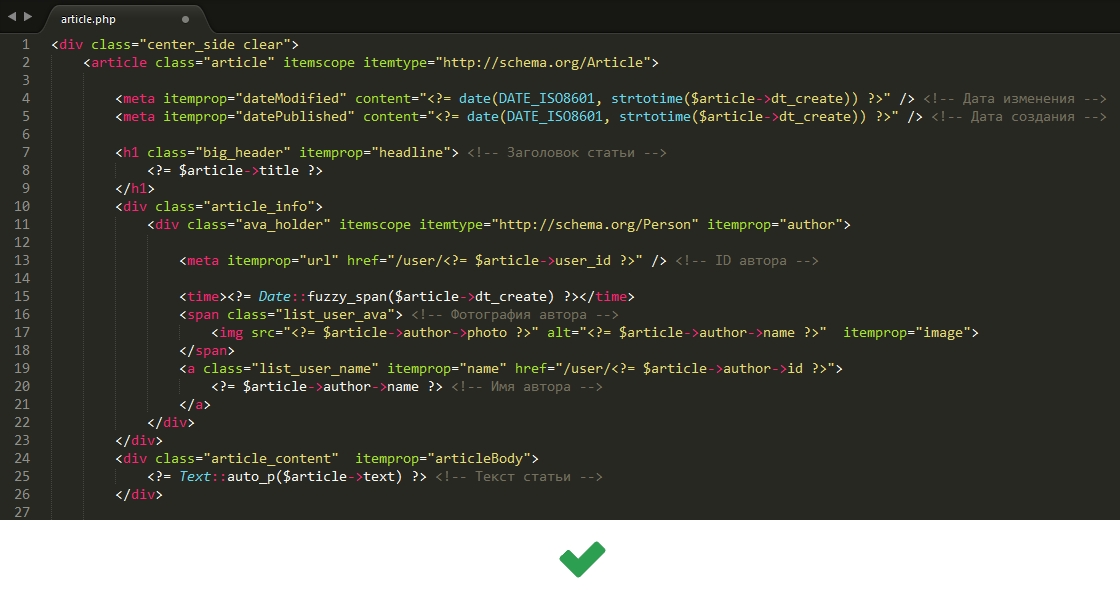
Итак, как же получить требуемое значение? Мы используем следующую функцию. Готово! Теперь дата в нужном формате.
<?= date(DATE_ISO8601, strtotime($article->dt_update)) ?>
Далее идёт целый блок ошибок с пометкой «missing and required»

Если мы ещё раз обратимся к Article Markup Properties, то увидим, какие атрибуты разметки должны присутствовать у нашей статьи, чтобы поисковые системы смогли её правильно «прочесть». У меня, к примеру, есть datePublished, но нет dateModified. Ниже привожу дополненный вариант разметки:

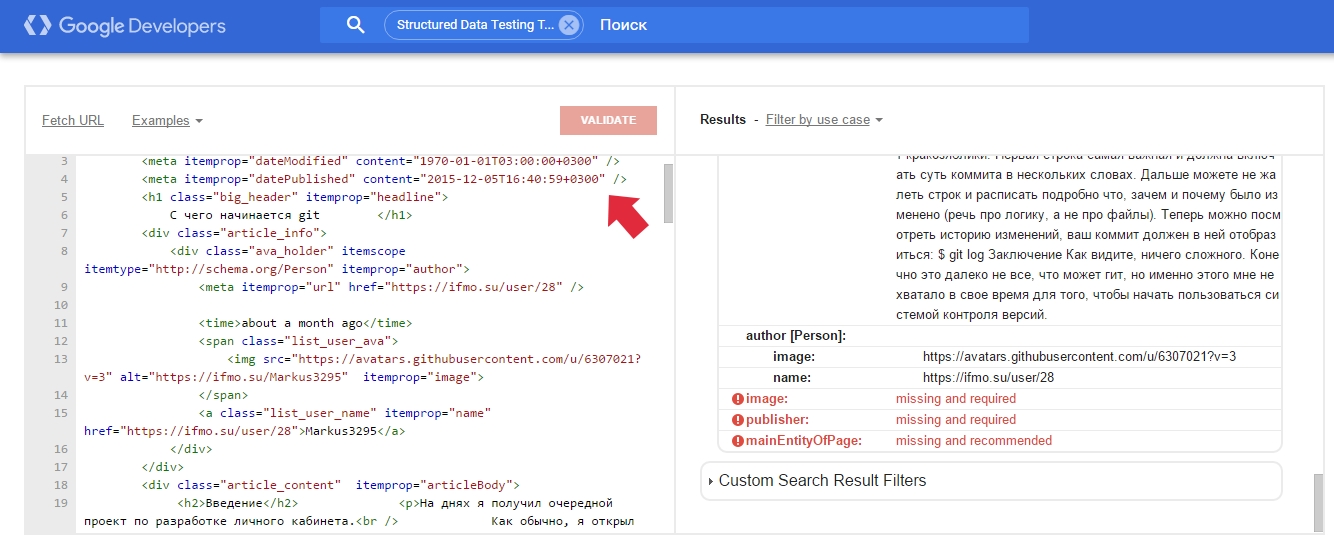
Проверим валидатором ещё раз. Теперь мы видим, что дата отображается правильно. Но какие-то ошибки ещё остались.

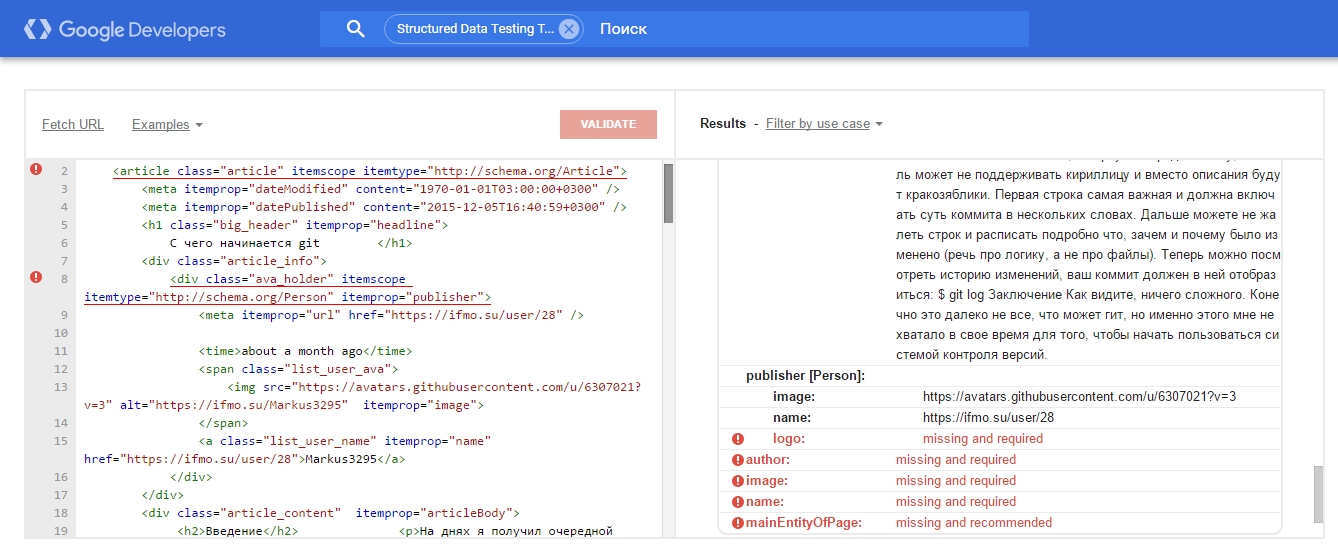
Только ошибки ли это? Хочу вас предупредить, что Structured Data Testing Tool проверяет микроразметку из расчета, что на странице представлены все перечисленные элементы. Не стоит бездумно приписывать недостающие атрибуты. Допустим, itemprop="author" мы поменяем на "publisher".

Спасло ли это ситуацию? Не думаю — «ошибок» прибавилось. А вот так, тем более, делать нельзя, потому что два itemprop у itemtype="http://schema.org/Person" противоречат принципу иерархии schema.org. Чтобы подобных вопросов у вас не возникало, советую перед началом работы изучить раздел документации посвященный этой теме.

К слову, с mainEntityOfPage — аналогичная ситуация. Данное свойство принадлежит к типу WebPage. В нашем случае его добавление на странице попросту не функционально, да и вообще эта разметка носит исключительно рекомендательный характер. Мне было важнее, чтобы поисковая система в первую очередь проиндексировала свойства Articleкак CreativeWork. Впрочем, не исключено, что в вашем случае mainEntityOfPage может оказаться полезно. Пример использования смотрите здесь.
Ну и наконец — немаловажный пункт — соблюдайте порядок в коде. Добавление тегов div и span исключительно ради микроразметки не оправдано.

Такие элементы лишь загромождают ваш код и не лучшим образом сказываются на его быстродействии. Вам это надо? Поэтому, если есть такая возможность, всегда лучше приписать атрибут к уже существующему тегу.

Если же вам вдруг потребуется разметить свойства объектов, не отображающихся на странице, как у меня dateModified и datePublished, используйте мета-теги.

Надеюсь, данная статья показалась вам полезной. Также хочу поделиться ссылками на пару полезных ресурсов:
